Dne 22.9.2016 jsem měl tu čest přednášet na Eshopistovi s tématem Nejčastější chyby v mobilním objednávkovém procesu a dne 23.9.2016 na konferenci Webexpo s tématem Nejčastější chyby při návrhu mobilního a responzivního webu prakticky. V rámci přípravy jsem měl 13 rozhovorů s developery, více jak 30 uživatelských testování, rozhovory s odborníky Martinem Michálkem a Pavlem Ungrem, a spoustu příkladů a zpětné vazby od klientů nebo z Twitteru. Celkový čas přípravy jen na konferenci WebExpo byl více jak 80 hodin a na základě těchto přednášek jsem pro vás připravil praktického průvodce největšími chybami při návrhu responzivního webu.
Všechny ukázky v průvodci jsou jen z českých webů! Doufám, že vám bude ispirací a budete testovat možné úpravy na vlastních webech. Nenuťte uživatele přemýšlet – to je heslo, kterého byste se měli držet. V průvodci najdete i informace, které na přednáškách nezazněly. Pokud budete mít jakékoliv otázky, připomínky, doplnění nebo s něčím nebudete souhlasit, budu moc rád, pokud mi napíšete do komentářů. Stejně tak budu moc rád, pokud tento článek budete sdílet a pomůžete mi šířit osvětu za lepší mobilní weby. Děkuji moc a hurá do toho.

Byl to obrovský zážitek přednášet před přeplněnou Lucernou, moc za to děkuji #webexpo pic.twitter.com/3007h1rEx5
— Jan Kvasnička (@Jan_Kvasnicka) September 23, 2016
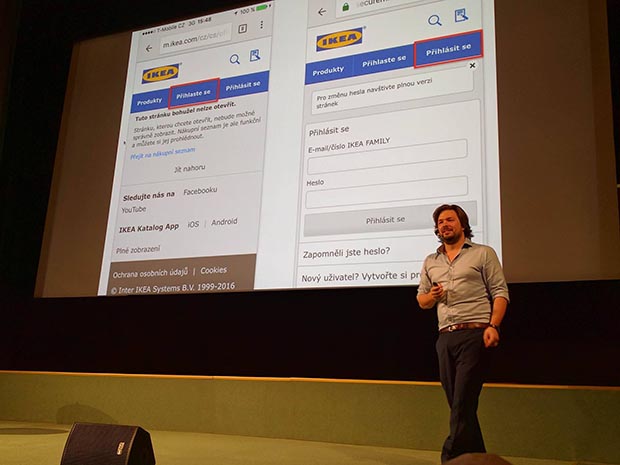
Slide z přednášky na Webexpu
Slide z přednášky na Eshopistovi
A nyní praktický průvodce
Lidé na mobilech tráví více času, ale utrácí na desktopu
Na začátek je potřeba uvědomit si, jak vůbec uživatelé mobilní telefon používají a co na něm dělají. Studie pro trh v USA za rok 2015 ukazuje, že lidé na mobilu moc nenakupují. Ovšem v roce 2016 u většiny svých klientů vidím nejen velký nárůst návštěvnosti z mobilních zařízení, ale především také nákupů.
Responzivní web už není pouze buzzword, ale nutnost, jinak můžete o zákazníky přijít. Zpracovat responzivní web není nic jednoduchého, proto jsem připravil praktického průvodce, který ukazuje největší chyby během zpracování. 
Než začnete optimalizovat web, je nutné uvědomit si chování uživatelů
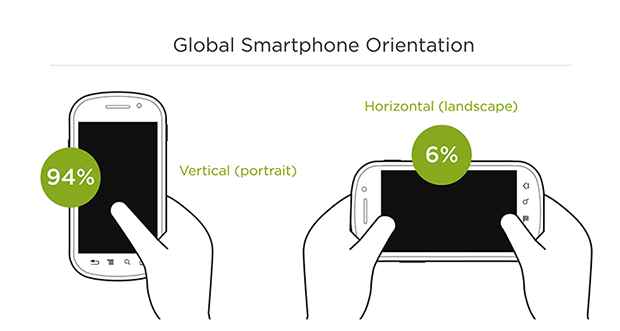
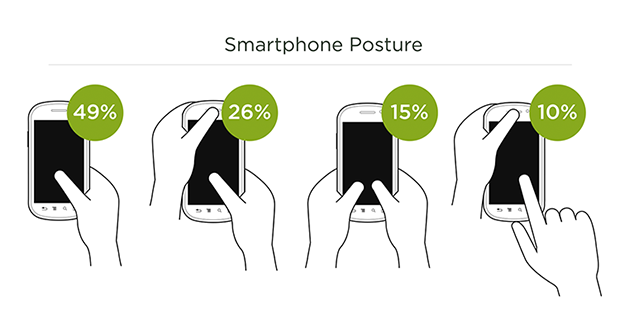
Na toto téma bylo napsáno opravdu hodně článků. Jako jeden ze základních článků doporučuji ten od Luke Wroblewskeho, kde velice pěkně vysvětluje, jak je definován mobil a jaké jsou jeho nejčastější způsoby použití. Článek je z roku 2015 a dnes by výsledky podobného testu vypadaly trochu jinak. Je to dáno větším podílem mobilů s velkým displejem. Na to je potřeba myslet, a proto než se pustíte do jakékoliv úpravy, prosím, podívejte se nejdřív na data. V Google Analytics se můžete podívat, na jakých zařízeních si návštěvníci vaše webové stránky prohlížejí.


Před začátkem optimalizace mobilního webu si rozhodně přečtěte:
- Martin Michálek - Jak zničit mobilní uživatele? Pomalým načítáním, karusely nebo schováním navigace
- Martin Michálek – Jak zničit mobilní uživatele podruhé: zakažte zoomování nebo schovejte obsah
- Luke Wroblewski - As Mobile Screen Size Increases… So Does Activity
- Smashingmagazine - Finger-Friendly Design: Ideal Mobile Touchscreen Target Sizes
- Příručka Google - Mobile Friendly Websites
- Baymard.com - 50 Mobile E-Commerce Site Reviews
Zpracování navigace



Navigace by měla být na pravé nebo na levé straně?
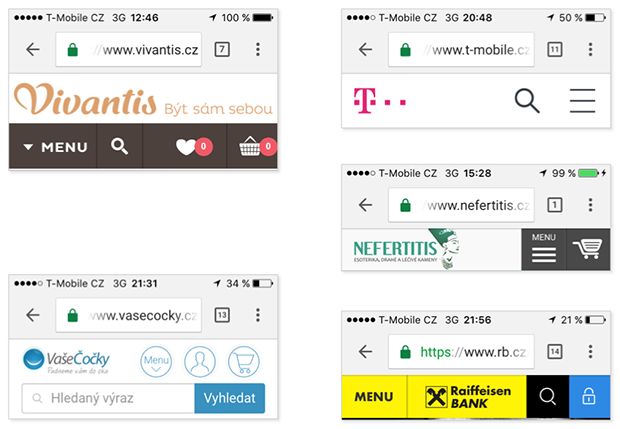
Záleží především na tom, jak se na vašem webu návštěvníci chovají a jaké zařízení využívají. Opět doporučuji vycházet z dat. Obecné doporučení je, že by navigace měla být na pravé straně, protože na světě je více praváků než leváků, aby na ni dosáhli palcem. Úvaha je to určitě správná, ale neplatí to pro velké mobilní telefony jako iPhone 6 nebo nový Samsung. Zde musíte mít opravdu velkou ruku, doslova lopatu, abyste palcem dosáhli na ikonu navigace vpravo nahoře. V tom případě je pro uživatele mobilu jednodušší držet mobil oběma rukama a dává větší smysl mít ikonu vlevo nahoře, viz druhy držení v ukázce výše. Proto nevycházejte z obecných doporučení, ale opravdu měřte a vyhodnocujte. 
Navigace a styl zobrazení
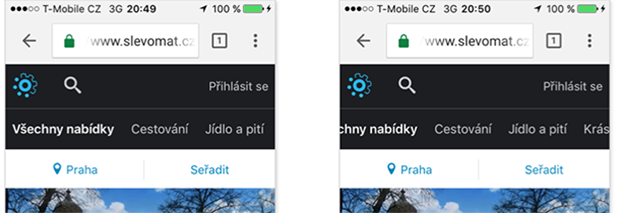
V této části chci narážet na styl zobrazení navigace Priority+. Je to způsob zobrazení, kdy se při zmenšení obrazovky snižuje počet viditelných položek v navigaci, ke kterým se můžeme poté dostat posunutím doprava. Při nejmenší šířce obrazovky zůstane jen to nejdůležitější z navigace. Tento způsob zpracování s sebou nese velké riziko, že si návštěvník nemusí vůbec všimnout, že je zde vůbec možnost pokračovat v rolování položek navigace. Tento problém je například v případě Slevomatu pro zařízení iPhone 5 a jiné. Na první pohled si totiž nemusíte všimnout, že zde navigace pokračuje. Lze tomu graficky předejít a pěkně s tím pracuje Glami.cz, kde je fade efekt. Je jednodušší si této schované části navigace všimnout. Ale ani během testování si této části všichni testující nevšimli, tedy pozor, jak máte navigaci celkově zpracovanou. I v tomto případě opět doporučuji vše měřit a vyhodnotit. Další příklady zobrazení navigace a jejich možnosti jsou uvedeny ve slidech výše.


Dvě navigace na jednom webu
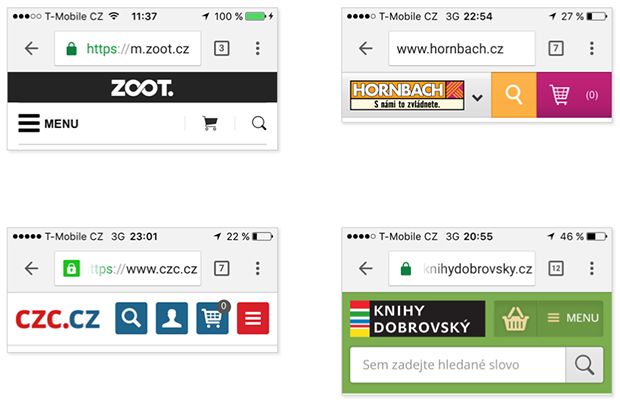
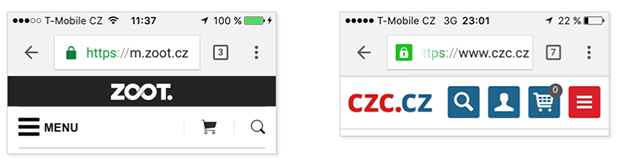
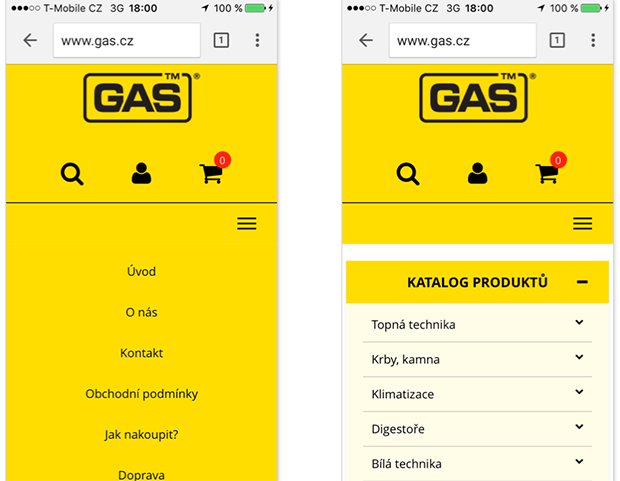
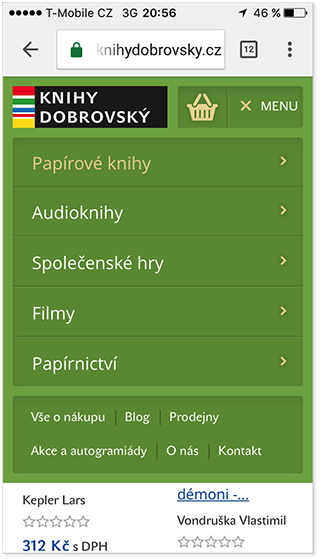
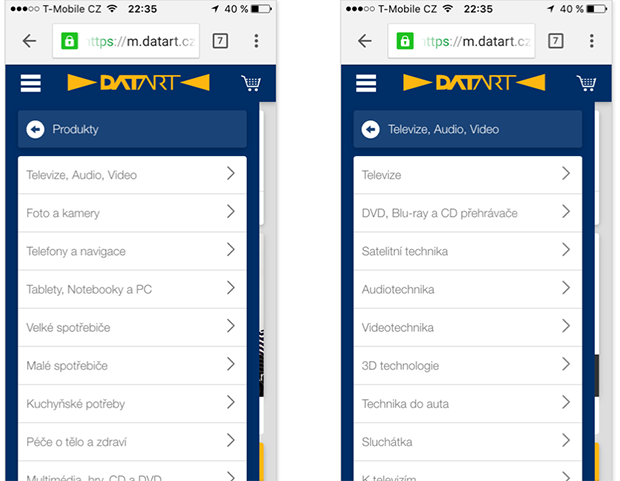
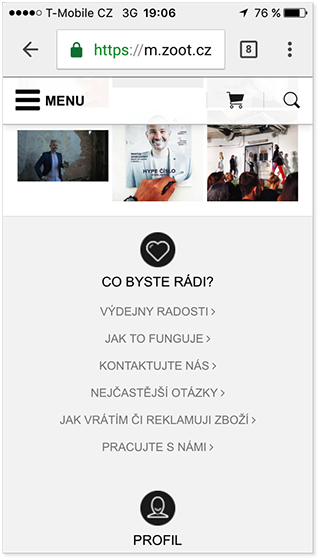
Jako příklad špatného zpracování si můžeme uvést e-shopy botino.cz, gas.cz nebo hanibal.cz. Určitě nedoporučuji vytvářet dvě navigace, jelikož tím můžete návštěvníka zmást a nebude vědět, kterou navigaci má použít nebo co se pod kterou skrývá. Doporučuji vše sjednotit do jedné navigace dle toho, co je opravdu důležité a podle toho by mělo být samotné pořadí prvků. S tím pěkně pracují e-shopy knihydobrovsky.cz, zoot.cz, datart.cz nebo alza.cz. 



Pozor na orientaci v navigaci
Celková struktura navigace je na mobilu ještě důležitější, než na desktopu, jelikož zde není tolik místa pro zobrazení jednotlivých částí. Dávejte si proto pozor na řazení jednotlivých prvků. Nemělo by docházet k řazení jen podle prodejnosti, protože to vede k nepřehlednosti a dlouhému hledání. Ideální není ani řazení jen podle abecedy, protože může vést k poklesům objednávek, neboť návštěvník ihned nenajde to, pro co si nejčastěji přišel.
Doporučuji mít na prvních 3-5 pozicích ty nejdůležitější a nejprodávanější kategorie, a zbytek seřadit podle abecedy, což bude pro návštěvníka více přehledné. Opět nezapomínejte vše měřit a využívat při rozhodování data. Ukázka je ze zoot.cz a provedení navigace není ideální. Zkuste najít kabelky.

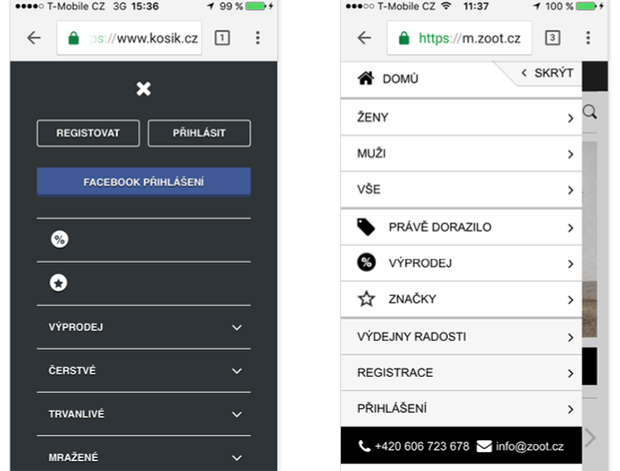
Další problémy v orientaci mohou vzniknout díky chybnému zpracování prvků navigace, u kterých jsou jen ikony. Ukázka je z kosik.cz, kde jsou pouze ikony a chybí u nich, co mají znamenat. První ikona je nejspíš sleva nebo výprodej, ovšem třetí prvek v navigaci je pojmenovaný “Výprodej”. Co tedy první ikona znamená? I takové otázky mohou vznikat v hlavě návštěvníka. Čím méně podobných otázek v jeho hlavě vznikne, tím je větší šance pro konverzi nebo jeho spokojenost. Pěkně to má zpracované zoot.cz, kde je to jednoznačné.

Navigace pomocí ikon
Dávejte si pozor na zpracování navigace pomocí ikon. Nejprve si někteří vůbec nemusí uvědomit, že se jedná o aktivní prvky. V ukázce z equabank.cz není například jednoznačné, co se nachází pod prostřední ikonou.

Ihned viditelné vyhledávání nebo nikoli?
Vždy je nezbytné pochopit potřeby a chování návštěvníků dle typu webu. Každý web má jinou cílovou skupinu a díky tomu má také svá specifika. To samé platí pro zpracování vyhledávání. Pro některé weby je postačující, že se vyhledávání nachází pod hamburgerem nebo pod ikonou lupy, ale pro jiné, jako například e-shop s elektro nabídkou, je potřeba, aby bylo vyhledávání ihned viditelné. Je to totiž jedna z hlavních funkcí, kterou návštěvník používá. Opět je, ale nutné vycházet z dat!

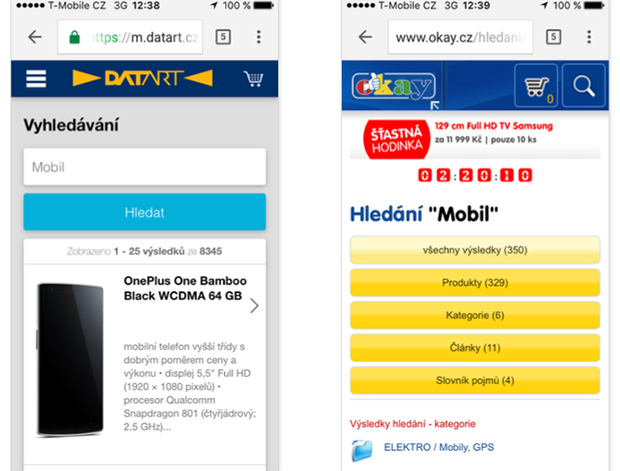
Výsledky vyhledávání
Snažte se návštěvníkům ukázat vše, co kde bylo nalezeno, aby se sami mohli ihned rozhodnout, pro jaký typ informace přišli. Toto platí především pro projekty, kde mohou být různé typy informací ve výsledku vyhledávání. Níže je ukázka výpisu vyhledávání e-shopu datart.cz a okay.cz pro stejnou frázi “Mobil”. Datart ihned prezentuje produkty, ale Okay dává návštěvníkovi vybrat, pro jakou informaci přišel. Návštěvník pak pro produkty může scrollovat. Není to graficky úplně správně, ale je to pro návštěvníka určitě lepší cesta, protože si sám může vybrat, co jej zajímá.

Chyby ve vyhledávání
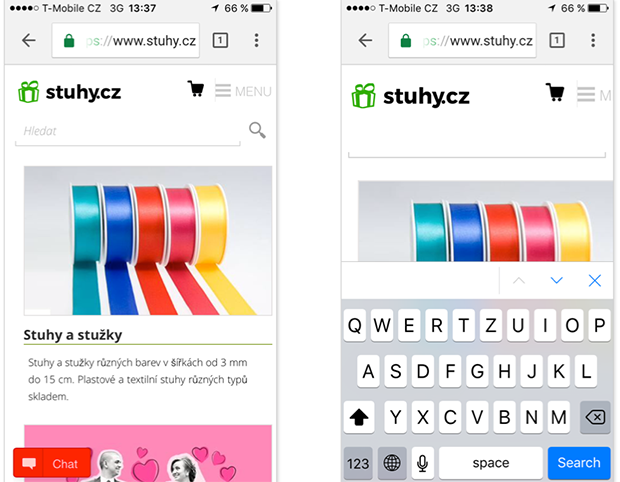
Dejte si velký pozor na zpracování vyhledávání na mobilu. Jedná se o jeden z nejdůležitějších prvků na webu, tedy dle typu projektu. Může zde vzniknout hodně problémů, s nimiž se musíte vypořádat, a to napříč různými zařízeními.
Jedním ze základních problémů je přiblížení k poli vyhledávání po kliknutí do něj. Tento stav nastane, pokud máte písmo v tomto poli menší než 16px a máte iPhone (pro další zařízení nyní přesně nevím, jak tomu je). Výsledek pak může dopadnout tak, že aktivní prvek pro potvrzení vyhledávání bude mimo zobrazenou část webu a vznikne tím problém především pro ty, kteří nejsou zvyklí na tlačítko Search dole na klávesnici. Ukázka je z e-shopu stuhy.cz. Stejný problém pak může nastat při zobrazení našeptávače vyhledávání, kdy některé jeho části nejdou vidět, viz ukázka z f-mobil.cz. 

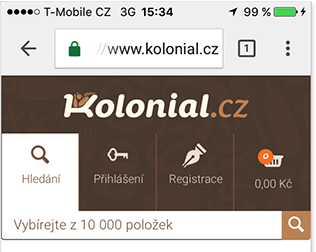
Další chybou může být text, který se ve vyhledávání nachází. Návštěvník si může myslet, že do této položky nejde kliknout nebo nepochopí, co má dělat, pokud chce vyhledávat. Ukázka je z webu kolonial.cz, kde přesně tyto připomínky padly během testování.

Našeptávač vyhledávání je velká zbraň
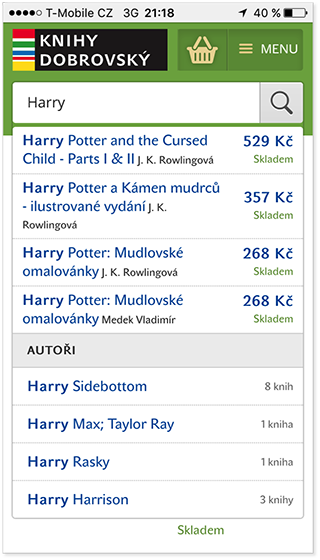
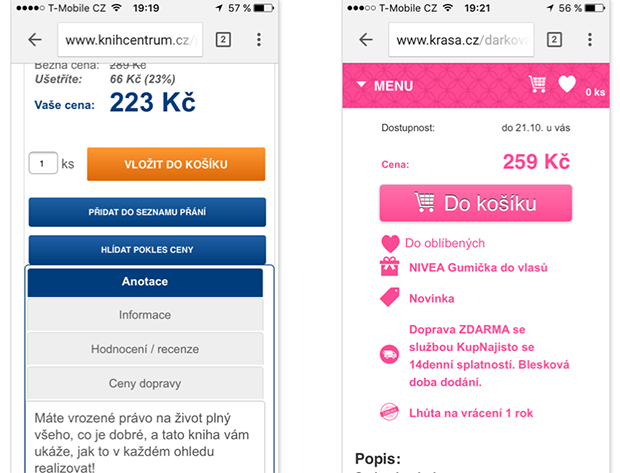
Našeptávač vyhledávání je mocný, především u e-shopů nebo velkých obsahových webů. Návštěvník se díky němu může dostat rychleji k dané informaci. Dejte si ale pozor na rozhodovací proces návštěvníka. Například na e-shopu s prodejem knih je hodně důležité, aby návštěvník ve vyhledávání viděl, jak kniha vypadá, jaký má obal, jelikož už ji mohl někde vidět a pomůže mu to tak při určení správného výsledku vyhledávání. Ukázka je z e-shopu knihydobrovsky.cz. V této ukázce je ještě jedna velká chyba: chybí zde odkaz na všechny výsledky a také zde není počet nalezených výsledků. Při tomto zadání si totiž může návštěvník myslet, že e-shop má jen tyto 4 produkty s Harry Potterem, a že další knihy nemají, což je špatně.

Nezapomeňte na volání
Pokud na webu prezentujete telefonní číslo, nezapomeňte jej zpracovat tak, aby po kliknutí na toto číslo bylo možné ihned volat. Chybně to má hned několik velkých webů, jako například hanibal.cz, kosik.cz a euronics.cz. Správně to má například zoot.cz.


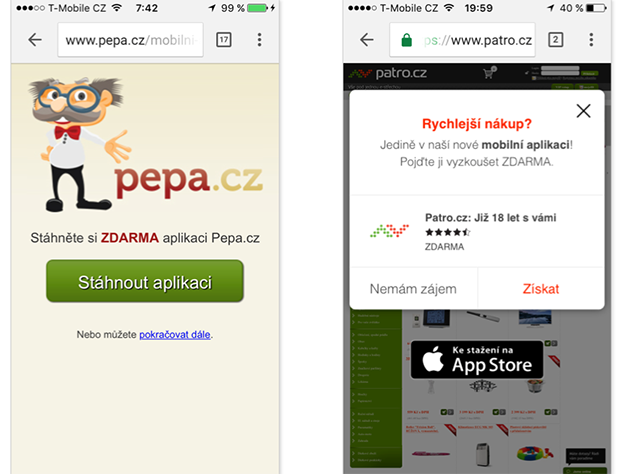
Lákání na aplikaci
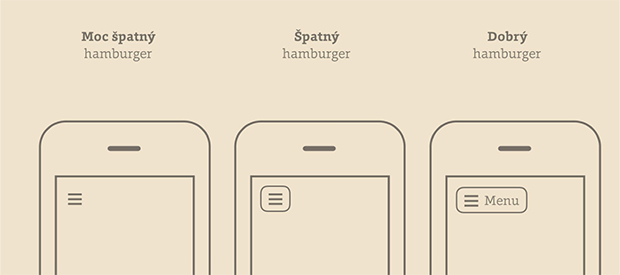
Dejte si pozor na to, jakým způsobem návštěvníka lákáte na aplikaci. Google totiž bude od ledna roku 2017 penalizovat weby s obtěžujícími pop-up okny. V ukázce níže je první příklad špatně a druhý je správně. Ukázky z reálných českých webů pak najdete níže.



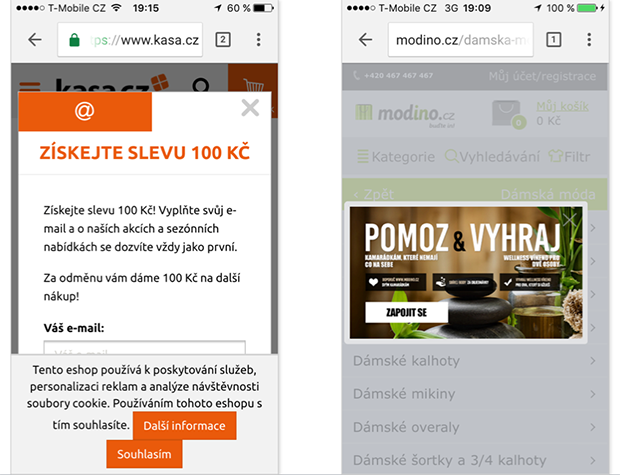
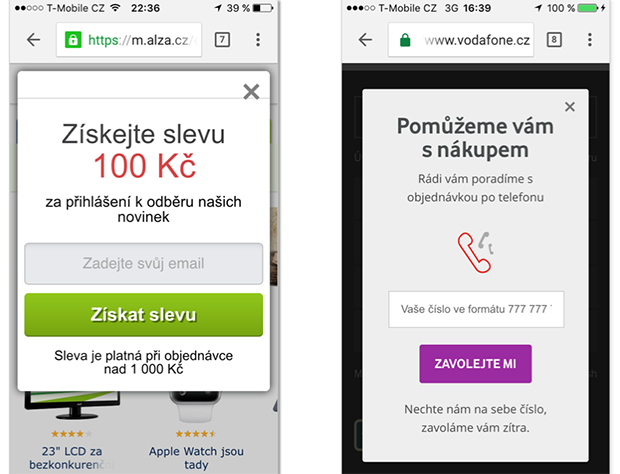
Pop-up okna
Pokud je budete do konce roku využívat, dejte si opravdu pozor na jejich zpracování. Níže je ukázka z kasa.cz, kde je pop-up okno překryto lištou s informací o cookies, a také modino.cz, kde mají responzivní e-shop, ale banner v pop-up okně nikoli. Pěkné ukázky jsou z alza.cz a t-mobile.cz, kdy jde jednoznačně poznat, že se jedná o pop-up okno a vše je ihned vidět.


Ponechte možnost zobrazení desktopové verze
Toto rozhodnutí udělejte ideálně na základě vaší cílové skupiny a měřte si počet návštěvníků, kteří si web přepnuli do klasické verze webu. Pro některé návštěvníky totiž není responzivní web jednoduše ovladatelný a automaticky v patičce hledají možnost přepnutí. Pozor na to, i toto chování jsem měl možnost již několikrát vidět na testování.

Pozor na jednoznačnost aktivních prvků
Design webů se bohužel často nezpracovává tak, aby vše bylo jednoznačné. Nejčastěji se to děje u aktivních prvků, kdy návštěvník na první pohled často nepozná, na co může tapnout a na co nikoli. Pokud můžete, snažte se vyhnout šedé barvě pro odkazy nebo pro znázornění tlačítek. Pro některé je to známka stavu, že daný prvek je neaktivní a bohužel se s tím setkávám na testování poměrně často.
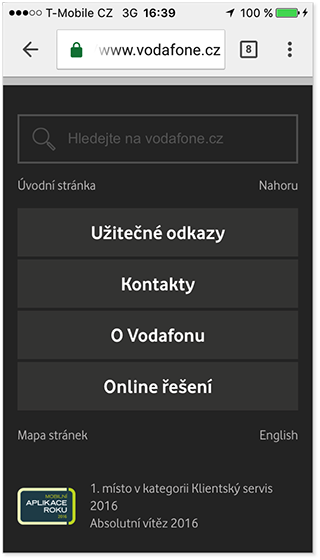
To stejné platí pro aktivní prvky, jako například vyhledávání na webu vodafone.cz, které na některé testující působilo jako neaktivní. Web vodafone.cz doporučuji na mobilu proklikat více, najdete tam další zajímavé chyby v grafickém zpracování prvků. Další problémy vznikají, pokud je více stejně barevně sladěných prvků vedle sebe, ale jen některé jsou odkazem nebo aktivním prvkem, což pak může mást, viz ukázky níže.




Pozor na používání štítků
Nikdy by se vám nemělo stát, že vám štítky zakryjí celý produkt, což je velká chyba. Fotografie dokáže návštěvníka jednoznačně nasměrovat a díky ní ví, o jaký produkt se jedná. Ukázka je z e-shopu nakupka.cz.

Mějte jednoznačné zpracování navyšování počtu kusů
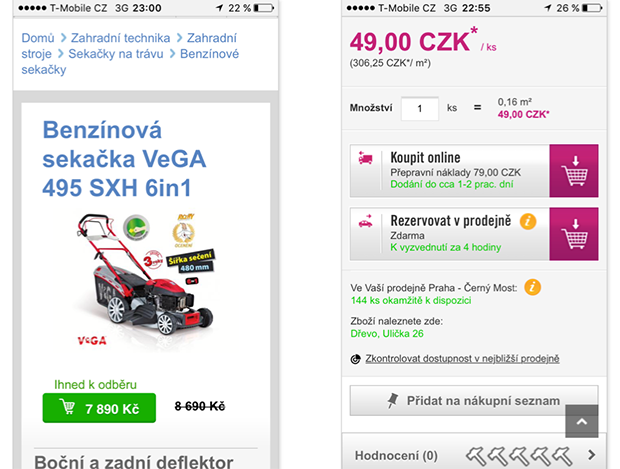
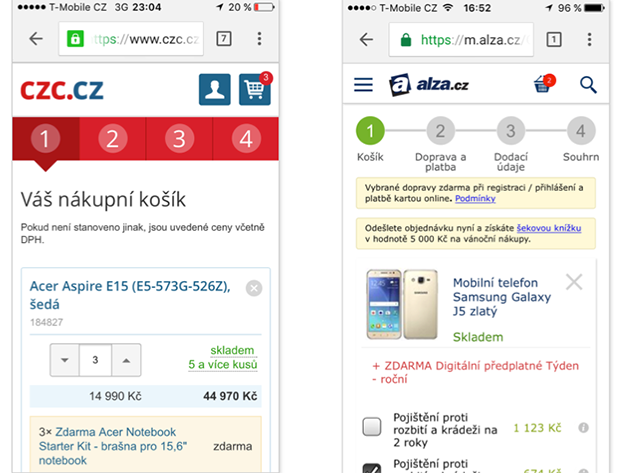
Pokud nemáte jednoznačně zpracovanou možnost navýšení pomocí + a – nebo pomocí šipek nahoru a dolů, tak návštěvníkovi zbytečně protahujete proces objednávky. Musí totiž kliknout do pole, smazat číslo, napsat nové číslo a potvrdit, což je o 3 kroky navíc. Pěkně to má řešeno electroworld.cz nebo czc.cz.

Řazení
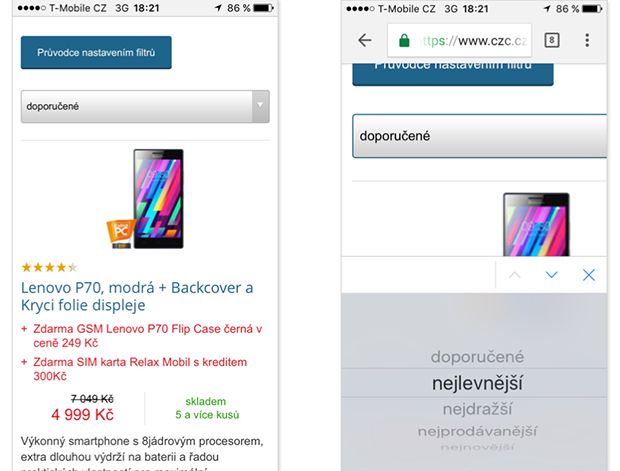
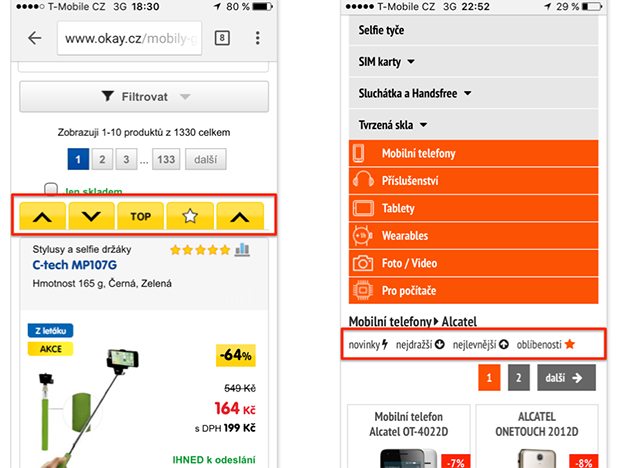
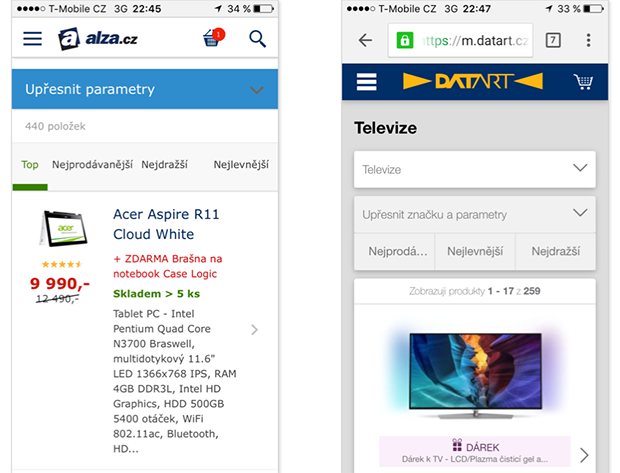
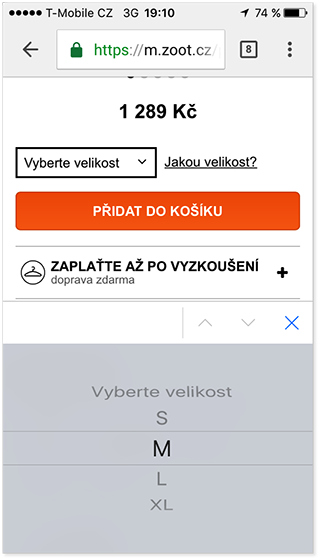
Pokud je to možné, snažte se řazení zpracovat jako záložky, nikoli jako combobox. V případě comboboxu totiž jeho volbu na iPhone potvrzujete křížkem, což není úplně ideální stav, viz ukázka níže. Záložky jsou navíc na první pohled jednoznačnější a návštěvník vidí všechny možnosti ihned na první pohled. Pozor ale na jednoznačnost, ať to nedopadne jako u chybných ukázek níže, které jsou z e-shopů okay.cz a f-mobil.cz. Správně to má alza.cz a poměrně pěkně to má datart.cz, kde ale chybí označení aktivní možnosti řazení.



Stránkování
Stránkování by se nemělo na mobilu zpracovávat jako výpis malých čísel pro stránky vedle sebe, protože se nám nemusí dařit správně tapat, jelikož touch zóna je hodně malinká a je problém se trefit. Ideální zpracování má datart.cz níže, kde jsou opravdu velké prvky a vše je jednoznačné, nebo pak alza.cz.


Jednoznačná konverze
Opravdu mějte co nejvíce jednoznačně zpracovány prvky pro konverze, aby návštěvník ihned na první pohled věděl, na co má kliknout. Pokud je tlačítko pro konverzi zpracováno tak, že je v něm v textu cena, tak návštěvník nemusí pochopit, že na něj má kliknout. Tento případ je na e-shopu nakupka.cz, viz ukázka. Přesně toto jsem měl možnost sledovat na testování.
Špatně to má také hornbach.cz, kde jsou tlačítka pro některé návštěvníky málo jednoznačná, navíc ve stejném zpracování dvě nad sebou. U příkladu euronics.cz zase některé prvky vypadají jako tlačítka a přitom se o aktivní prvek vůbec nejedná. Pěkně to má alza.cz nebo vasecocky.cz.



Detail produktu a schovávání informací
Toto je bohužel hodně častý nešvar ve zpracování mobilních webů, kdy někteří odstraňují prvky pro zobrazení na mobilu pod domněnkou, že tyto informace návštěvník na mobilu nepotřebuje. V některých případech to může být uvažování správné, ale častěji je to spíše proto, že se to někomu ani nechce do responzivity převádět. Pěkným příkladem je datart.cz, který na mobilním detailu produktu má hodně omezené informace a navíc úplně chybí celá sekce příslušenství, což může být právě prvek, kvůli kterému návštěvník na e-shop na mobilu jde. Jedná se o stále stejného návštěvníka, proč tedy uvažovat nad tím, co mu kde ubrat? Zde je soupis nejčastějších výmluv developerů:
- „Nevypadalo to pěkně, tak jsme to vypustili“
- „Nevíme, jak to udělat, tak jsme to vypustili“
- „Přišlo nám to zbytečné“
- „Na mobilu se člověk chová jinak než na desktopu“
Než začnete podobné prvky odsekávat, položte si sami tuto otázku: „Pokud to nemá být na mobilu, mělo by to být na desktopu?“.
K této ukázka je hodně screenů, která se nachází v původních slide nahoře.
Pozor, kam co schováte
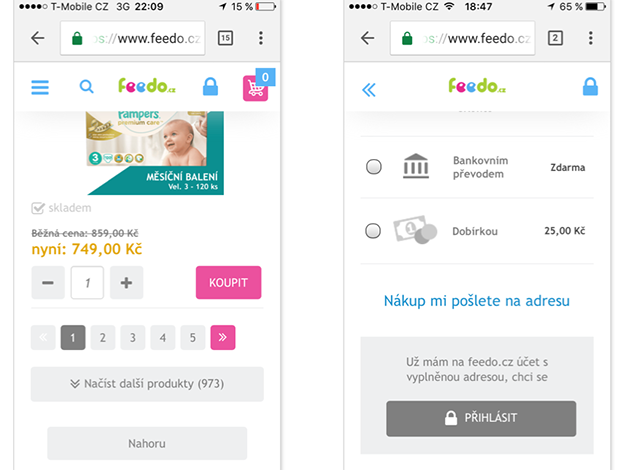
Opravdu si dávejte pozor na to, kam co schováte, jelikož pak není vůbec jasné, že to návštěvník na mobilu najde. Pěkný příklad je z e-shopu feedo.cz, kde se hodnocení nachází pod popisem, přitom by bylo daleko jednodušší to mít jako dva prvky nad sebou už při tom základním zobrazení.

Volba velikosti
Nedoporučuji zpracovávat volbu velikosti přes klasický combobox, jelikož díky tomu návštěvník na první pohled nevidí, jaké velikosti máte skladem. Navíc v tomto případě na iPhone potvrzujete výběr velikosti křížkem, což není moc přívětivé, přesně jako je to v ukázce ze zoot.cz. Pěkně to mají zpracováno modino.cz nebo bonprix.cz, kde návštěvník ihned na první pohled vidí, jaké velikosti jsou skladem. Zajímavě to také řeší sportisimo.cz, kde obešli nutnost využívat základního zobrazení volby, ale mají vlastní.



Pozor na zpracování předkošíku
Během testování jsem přišel na zajímavou ukázku, jak odradit návštěvníka v předkošíku. Pokud si zkusíte na e-shopu smarty.cz přidat do košíku iPhone 5S, tak se vám v předkošíku zobrazí nabídka dalších doporučených produktů. Tlačítko pro pokračování do košíku je ale úplně dole pod tímto seznamem, tedy návštěvník je nucen opravdu hodně scrollovat, což není úplně uživatelsky příjemný zážitek :) Doporučuji vyzkoušet.

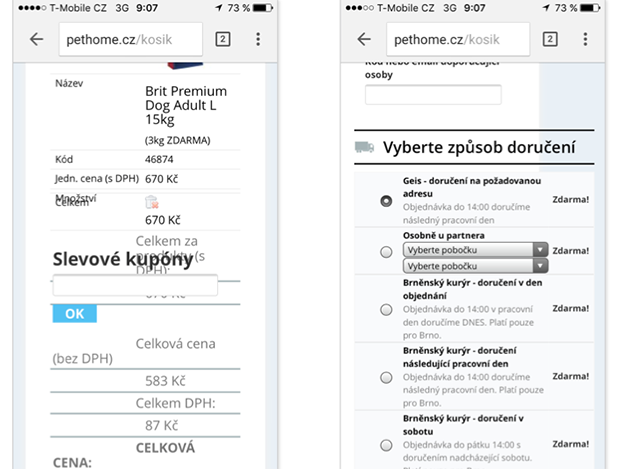
Mezikrok nákupu
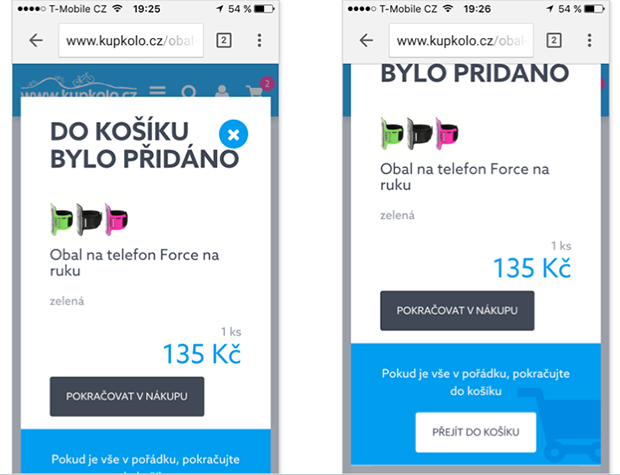
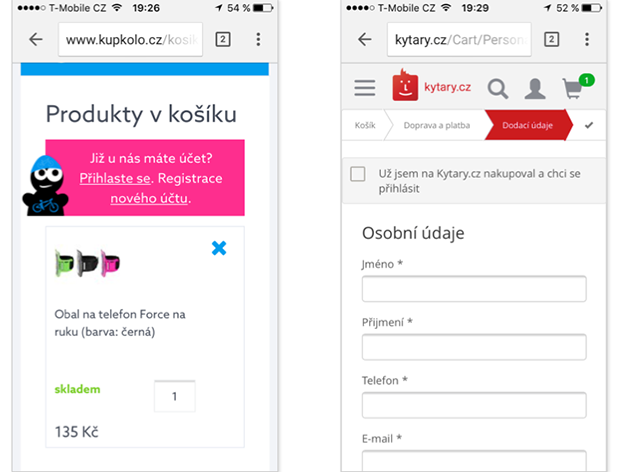
Pokud používáte mezikrok nákupu, dejte si pozor na fakt, aby návštěvník věděl, co v něm má dělat a aby jej poznal. Chybný příklad je datart.cz, kde pro pokračování do košíku musíte tapnout na zelené kolečko, což někteří během testování nepoznali. Navíc tento grafický prvek připomíná Google reklamu, což také zaznělo. Tedy pozor na to, jak graficky znázorňujete prvky, které mají být těmi aktivními. Další chybná ukázka je z e-shopu pethome.cz, kde mají responzivní web, ale na mezikrok nákupu se nejspíše zapomnělo. Snažte se návštěvníkovi zobrazit jednotlivé možnosti ihned, co může dělat, aby se například důležité tlačítko neschovalo pod viditelnou část, jako to má kupkolo.cz. Správně to má okay.cz nebo czc.cz.



Objednávkový proces
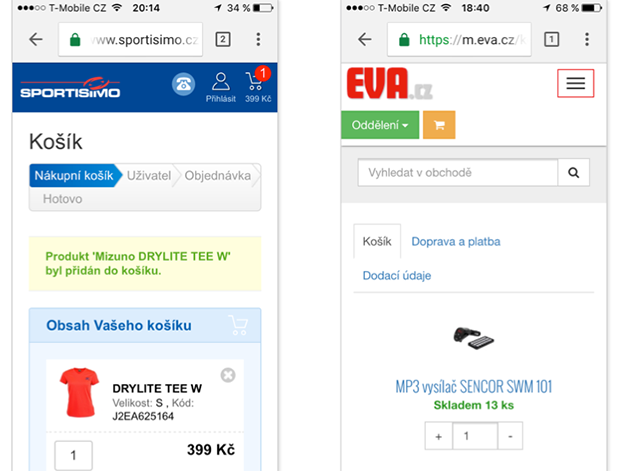
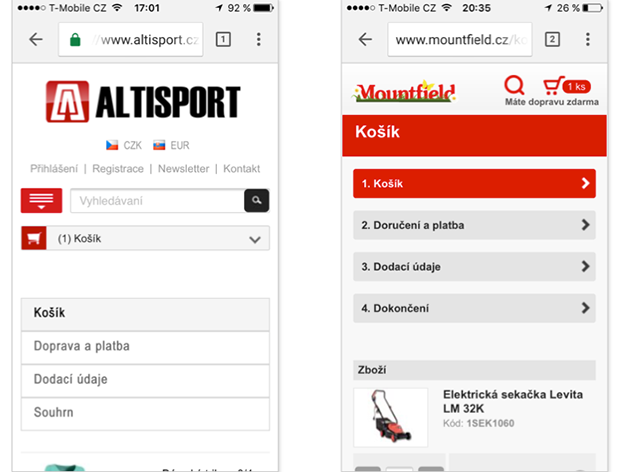
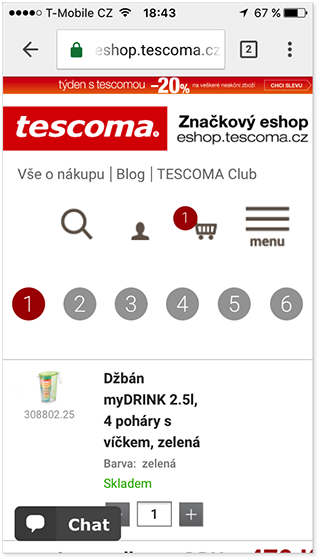
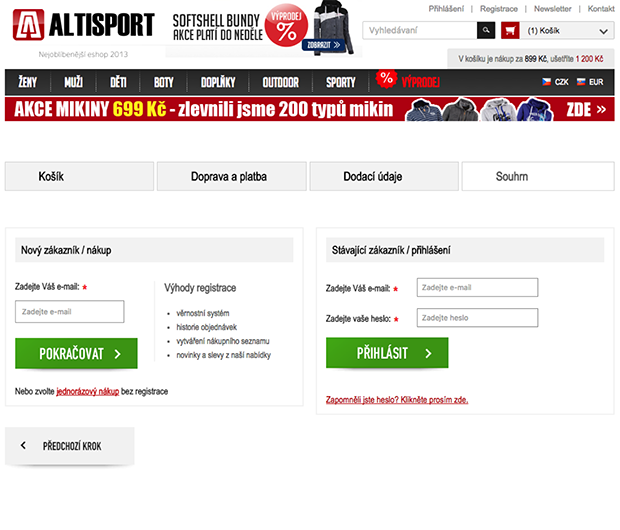
Nejprve je potřeba si uvědomit, že univerzální objednávkový proces neexistuje a vždy je potřeba jej upravit na míru dle možností e-shopu a dle cílové skupiny. Vždy by ale mělo být jasné, jaký proces návštěvníka čeká, díky čemuž se bude v celém procesu lépe orientovat a jednodušeji si po sobě bude kontrolovat vyplněné části. Graficky špatně to má například sportisimo.cz nebo eva.cz. Stejně tak by neměly být jednotlivé kroky vypsány nad sebou, jelikož to vypadá jako několik tlačítek, nikoli jako proces, a také to zbytečně nutí návštěvníka více scrollovat. Takto chybně to má altisport.cz nebo mountfield.cz. Pěknou ukázkou řešení je czc.cz, kde ale není poznat, co v jednotlivých krocích bude. Úplně správně to má alza.cz. Vyvarujte se složitostem, jako například tescoma.cz, kde je 6 kroků v objednávce.




Fotografie v košíku pomáhají
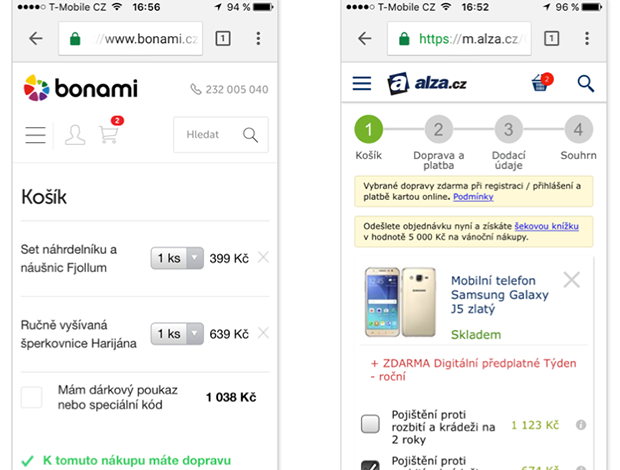
Ve výpise produktů v košíku vždy zobrazujte fotografii produktu. Návštěvník tak má jednoznačnou asociaci, že má v košíku správný produkt, pokud si například vybíral z více možností nebo pak nějaké produkty odebíral. Návštěvník tak nemusí chodit na detail produktu a zpět. Chybně to má bonami.cz a správně alza.cz.

Copy má obrovský vliv
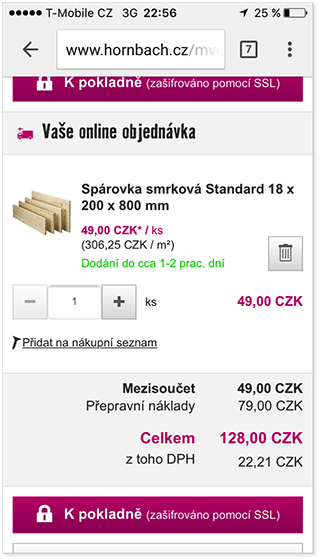
Dejte si pozor na textace v tlačítku nebo dalších prvků tak, aby návštěvník vždy jednoznačně poznal, o co se jedná a nemusel nad tím přemýšlet nebo se začít například bát. To je přesně případ hornbach.cz, kde mají v košíku v tlačítku pro pokračování napsáno “(zašifrováno pomocí SSL)”, kdy u testujících vznikaly obavy, co to tedy znamená, zda si to bude pamatovat karty, nebo co to tedy je atd. Pozor na to.

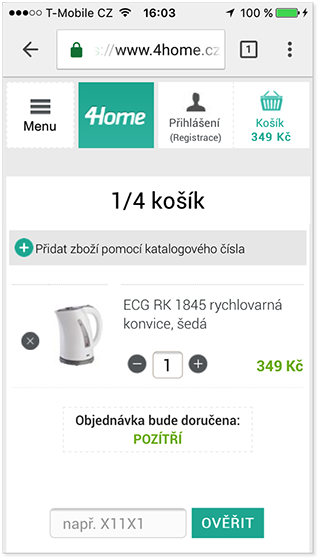
Stejně tak pokud máte názvy pro dané funkce na desktopu, tak je prosím nechte i na mobilu. Chybně to má e-shop 4home.cz s vložením slevového kódu, jelikož na desktopu k tomu mají popis, ale na mobilu nikoli, což může být problém, jelikož na dané stránce nejde pak vidět tlačítko pro přechod na další krok. Pozor na to.


Mějte jednoznačná pole
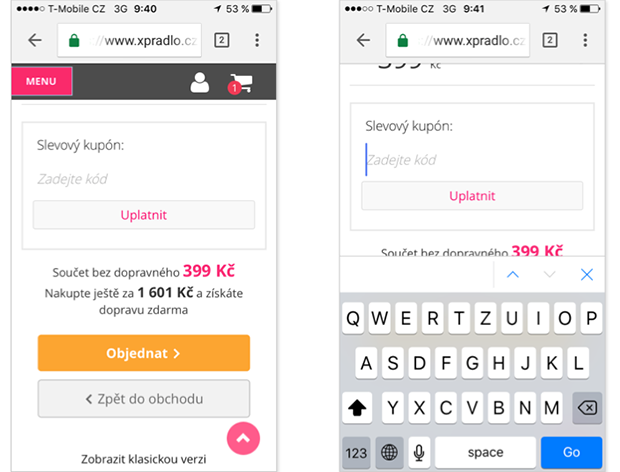
Snažte se opravdu pole zpracovávat tak, aby návštěvník nemusel vůbec uvažovat nad tím, kde co má napsat, jako v případě xpradlo.cz a vložení slevového kupónu. Zde někteří vůbec nepoznali, jak kód zadat.

Jednoznačný pohyb procesem objednávky
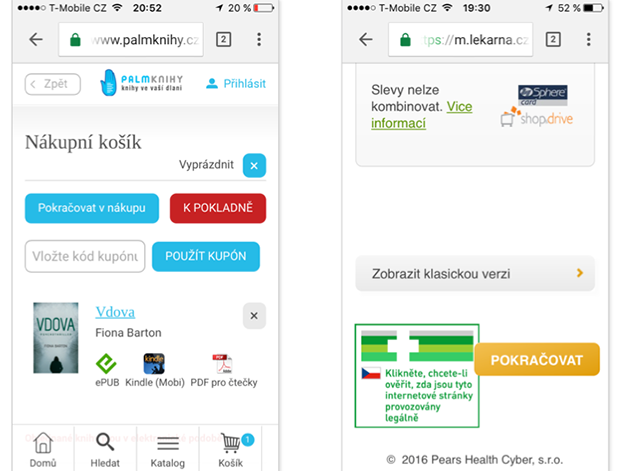
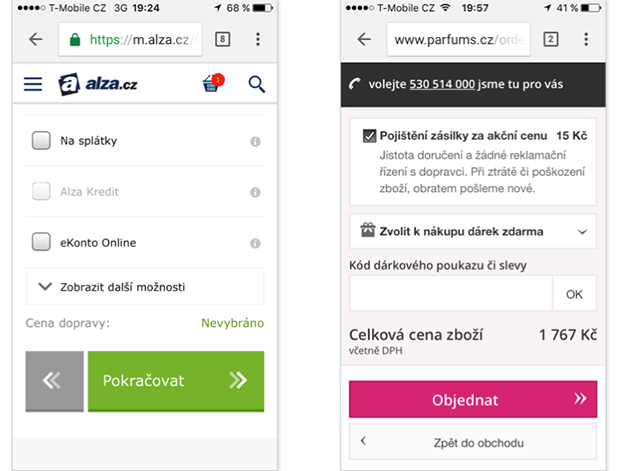
Tlačítko pro pokračování by vždy mělo být co nejvíce jednoznačně zpracováno, aby nad tím návštěvník nemusel uvažovat, kde že má tedy tapnout. Chybou ukázkou jsou palmknihy.cz nebo lekarna.cz. Správnou ukázkou je alza.cz nebo parfums.cz. Pokud chcete být co nejvíce jednoznační, můžete použít tlačítko jako šipku kupředu, což má kosmas.cz nebo okay.cz.



Způsob zpracování volby dopravy a platby
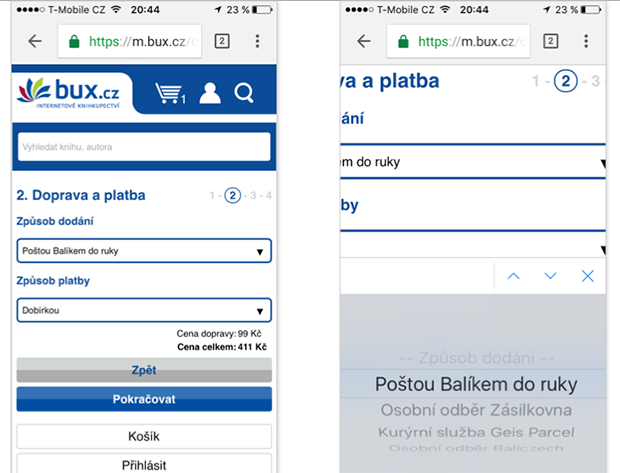
Nejprve určitě nedoporučuji, aby tyto volby byly pomocí comboboxu, jelikož návštěvník na první pohled nevidí všechny možnosti a také jejich ceny. Toto je nejhorší možné zpracování, jaké můžete udělat a je z e-shopu bux.cz.

Dále určitě doporučuji, aby u jednotlivých voleb byla vždy uvedena ikona, pro rychlejší orientaci. Pěkně to má zpracováno electroworld.cz nebo feedo.cz.

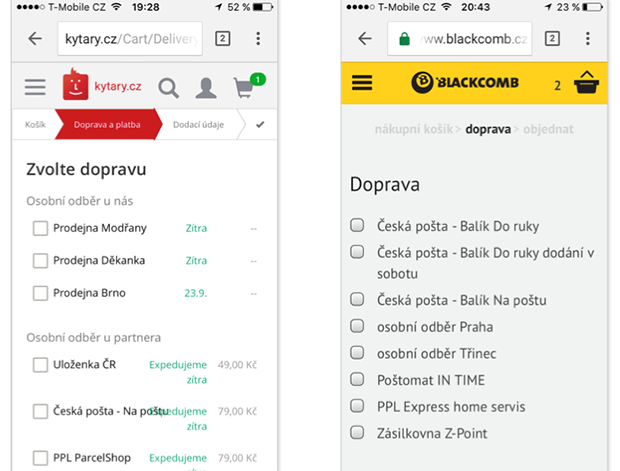
Chybou je stav, kdy u jednotlivých voleb nejsou uvedeny ceny. E-shop kytary.cz nemá ceny u osobního odběru, tedy návštěvník neví, zda je to zdarma nebo nikoli. Další ukázka je z e-shopu blackcomb.cz, kde tyto ceny nejsou vůbec.

Dále by zde mělo být uvedeno, kdy to bude mít návštěvník doma pro jednotlivé možnosti dopravy, pokud to tedy dokážete přesně určit. Pěkně to má zoot.cz nebo czc.cz.

Pokud máte prodejny, vždy uveďte v objednávkovém procesu celou adresu, aby byla ihned viditelné. Né každý totiž přesně ví, kde se daná prodejna nachází a když jim zde uvedete “Prodejna Praha”, tak je to opravdu široké určení, viz astratex.cz. Pěkně to má freshlabels.cz.

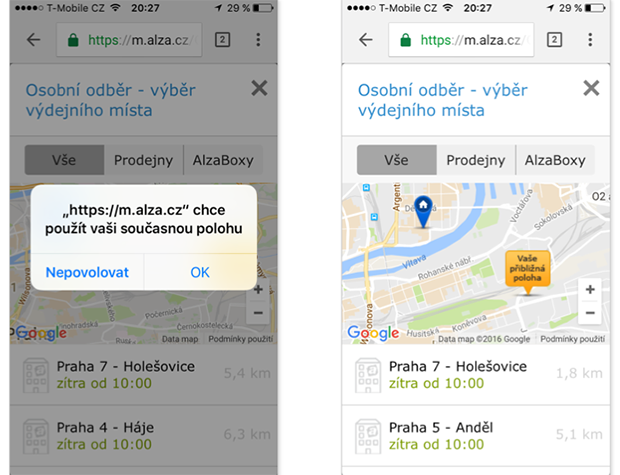
V případě, že máte prodejny nebo výdejní místa, je ideální pracovat s geolokací a ukázat návštěvníkovi na mapě, kde se aktuálně nachází a kde jsou kolem něj nejbližší možnosti pro vyzvednutí objednávky. Pěkně to má alza.cz nebo datart.cz.

Přihlásit se, registrovat nebo nákup bez registrace?
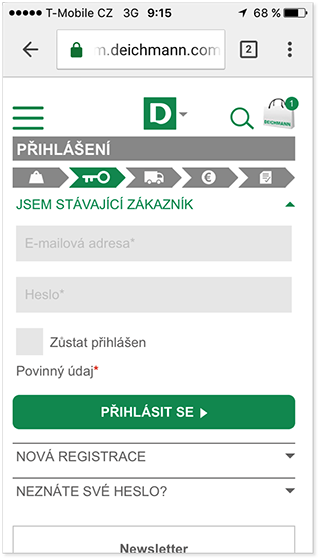
V dnešní době prosím už nenuťte návštěvníka k registraci, jelikož to může opravdu hodně lidí odradit a přicházíte tím tak o zákazníky. E-shop deichmann.cz to tak bohužel stále ještě má.

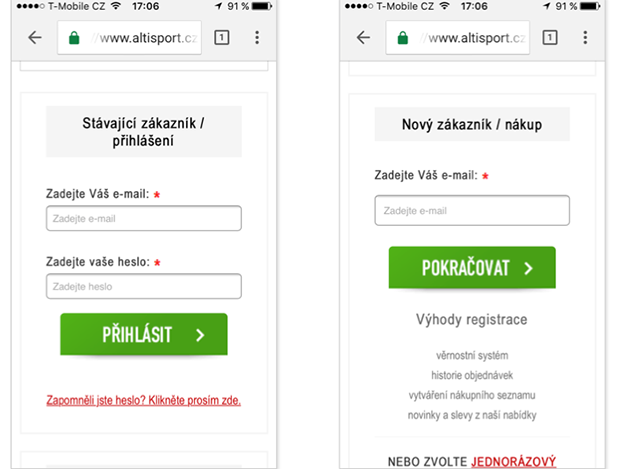
Poté si dejte pozor jak návštěvníkovi prezentujete jednotlivé možnosti, zda se tedy přihlásit, registrovat nebo zda nakoupit úplně bez registrace. Za sebe tuto volbu nedoporučuji, jelikož je to zbytečný krok navíc a spíše by zde měla být jen lehká výzva k přihlášení. Ale zpět k posloupnosti. Když se podíváme na e-shop altisport.cz na desktopovou verzi, tak vidíte všechny volby vedle sebe ihned. Pokud ale kouknete na mobilu, tak vidíte jen jednu volbu, přihlášení a ani nejde pořádně poznat, že by měl nyní návštěvník scrollovat dolů. Podobně to má také velký hráč mall.cz. Zajímavým řešením může být rovnou volba z těchto 3 možností, jak to má astratex.cz nebo rozbaleno.cz, ale spíše doporučuji návštěvníka opravdu nenutil k volbě a udělat to jak to má kupkolo.cz nebo kytary.cz.




Jednoznačné formuláře
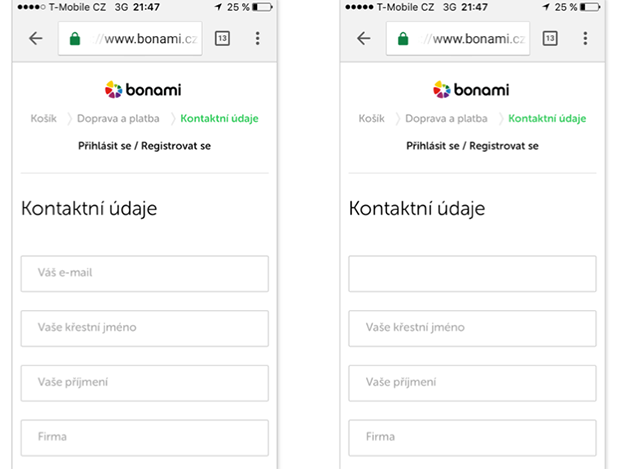
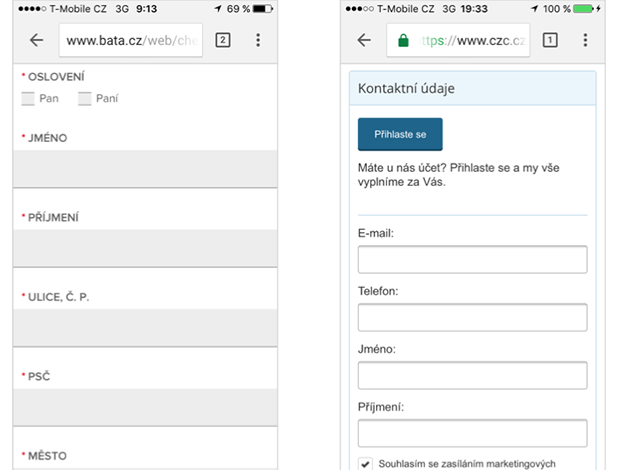
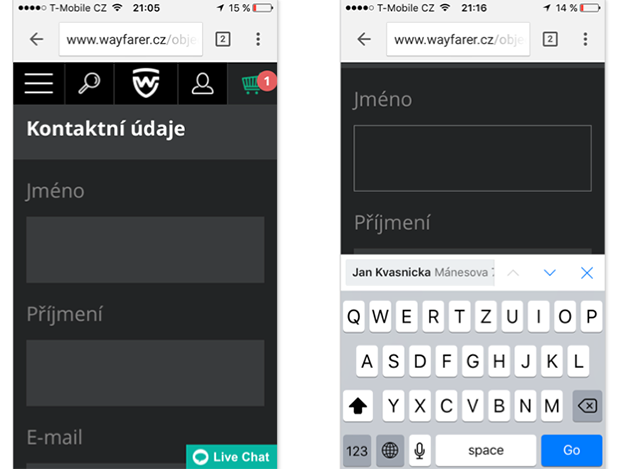
Dejte si pozor na moderní způsoby zpracování formulářů, kdy jsou přímo v poli uvedeny názvy, co zde má návštěvník vyplnit. Pokud poté vše vyplníte, tak při kontrole nevíte, co že jste měli do kterého pole vložit, což je chyba na bonami.cz. Pokud už tyto moderní zobrazení používáte, tak by měly být názvy jednoznačně vidět i po vyplnění. Správně to má eobuv.cz. Na testování šlo vidět, že klasické formuláře jsou stále pro návštěvníka nejjednoznačnější a většinou bez problémů. V další ukázce níže je formulář z e-shopu bata.cz, kde ale vizuálně nemusí být na první pohled jednoznačné, do čeho tedy má návštěvník psát. Dalším zajímavým nešvarem je zbytečná velikost polí, jako to má e-shop wayfarer.cz, což se nevyplňuje úplně intuitivně. Proto prosím, nevymýšlejte kolo a používejte to, na co jsme opravdu zvyklí.




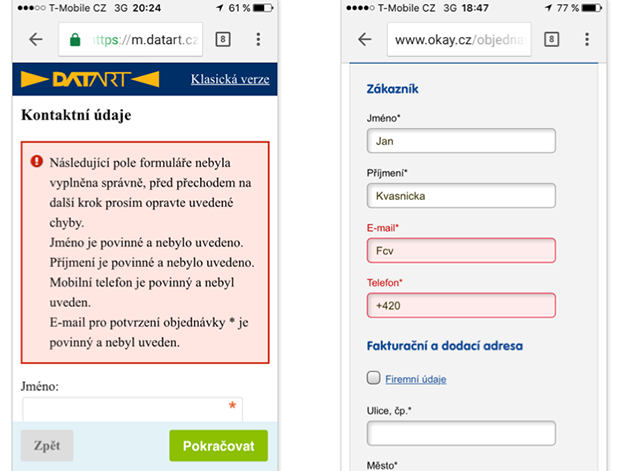
Označení povinných polí
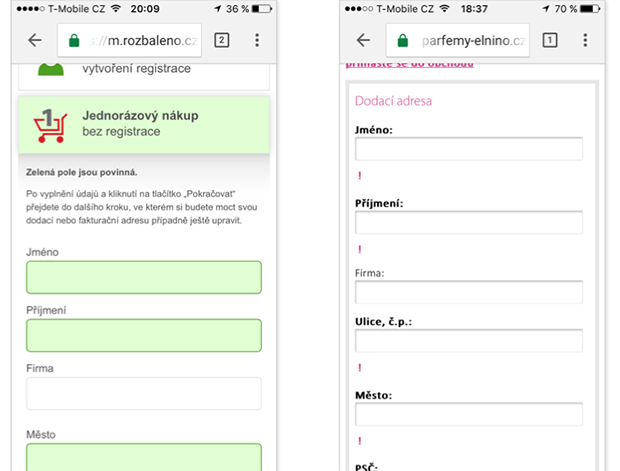
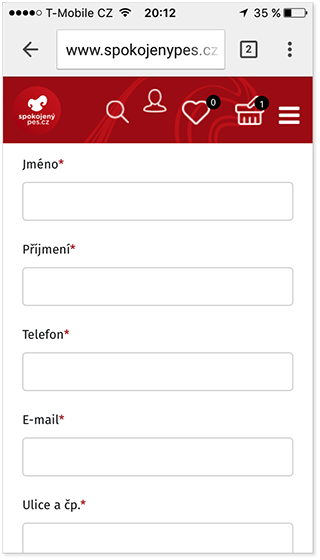
V tomto případě také nevymýšlejte kolo a označte povinná pole hvězdičkou, na což jsme nejvíce zvyklí. Níže najdete chybné příklady z e-shopů rozbaleno.cz a parfemy-elnino.cz, kde to označují zelenou barvou nebo vykřičníkem. Správná ukázka níže je z e-shopu spokojenypes.cz.


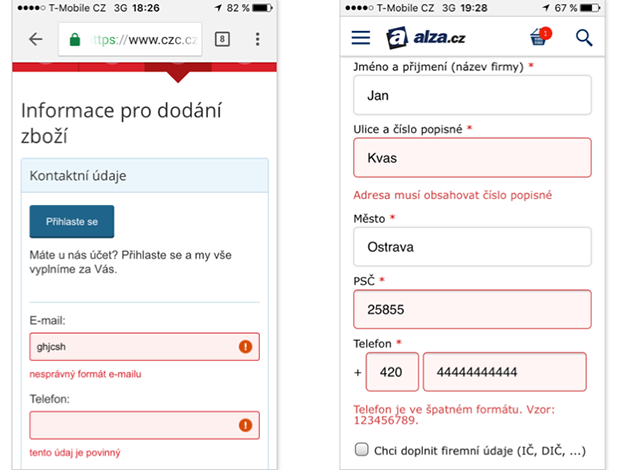
Chybová hlášení
Návštěvník by měl u daného pole vědět, zda udělal chybu a jaký by měl být správný tvar nebo zadání. Určitě by jste neměli na mobilu používat souhrnný výpis chyb, jako to má například datart.cz, nebo jen označení chybného pole bez dalšího vysvětlení, jako to má okay.cz. Správné ukázky zpracování najdete na alza.cz a czc.cz.


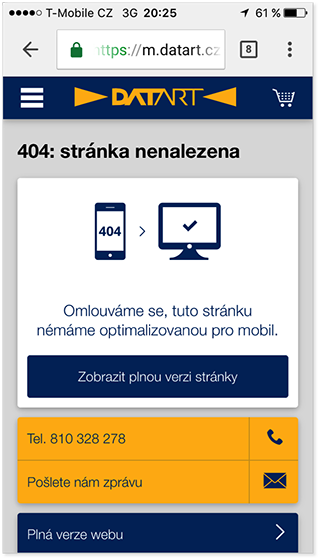
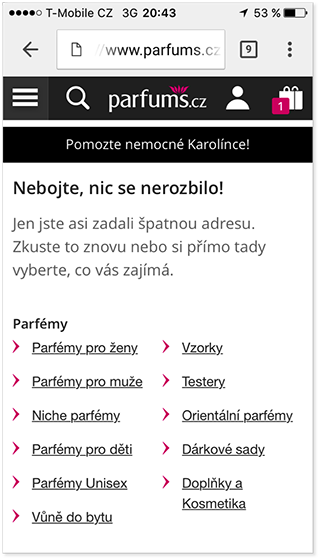
Chybová stránka
Snažte se nezapomínat na tuto stránku, jelikož v případě chyb na webu se může návštěvníkovi zobrazovat často. Chybný příklad je na datart.cz, kde je text “Omlouváme se, tuto stránku nemáme optimalizovanou pro mobil”. Pěkná ukázka je například na e-shopu parfums.cz.


Cookies
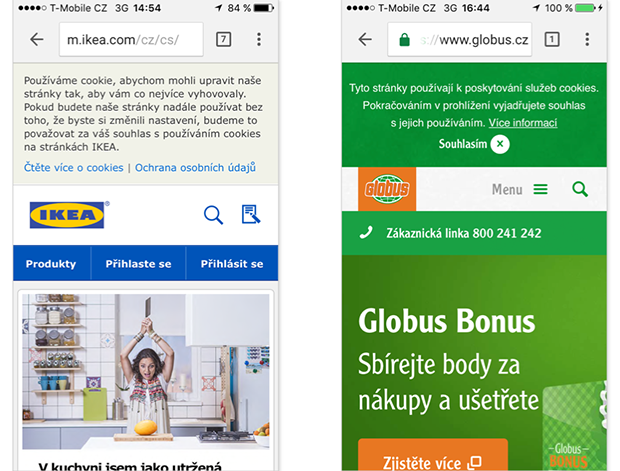
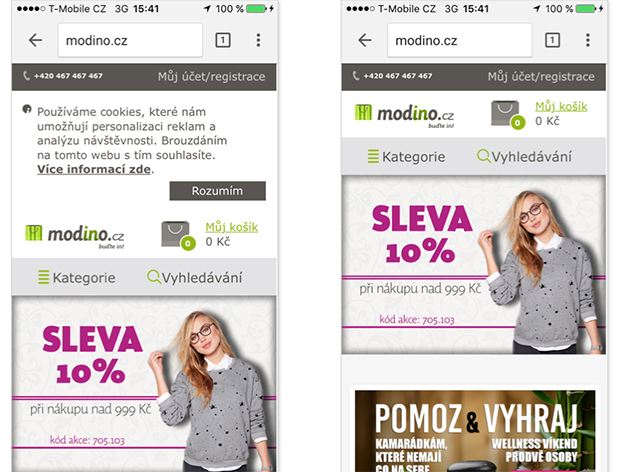
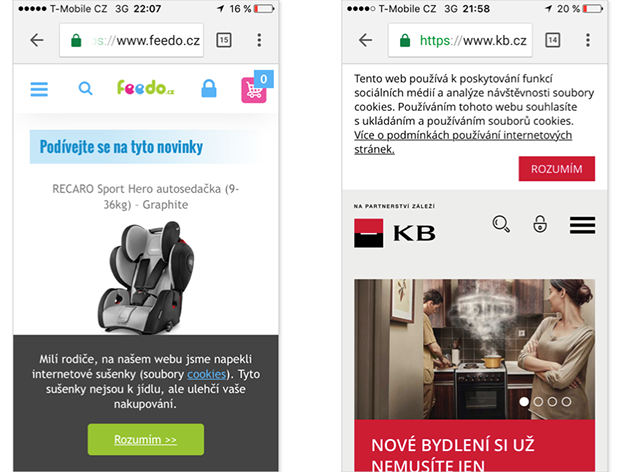
Dejte si pozor na správné zpracování tohoto upozornění. Nejprve by zde mělo být opravdu jednoznačné tlačítko, ať už “Rozumím”, “OK”, “Souhlasím” a podobně. Chybně to má ikea.cz, kde toto upozornění nejde vůbec zavřít nebo potvrdit. Na globus.cz to graficky zaniká a je zde špatně přiřazena ikona. U textu “Souhlasím” by neměl být křížek pro zavření a navíc tento prvek nejde moc poznat, že je to aktivní prvek, na který se má tapnout. Určitě by tato informace neměla být uprostřed webu, ale buď úplně nahoře nebo úplně dole. Modino.cz to má chybně. Pěkné příklady zpracování jsou na feedo.cz nebo kb.cz.



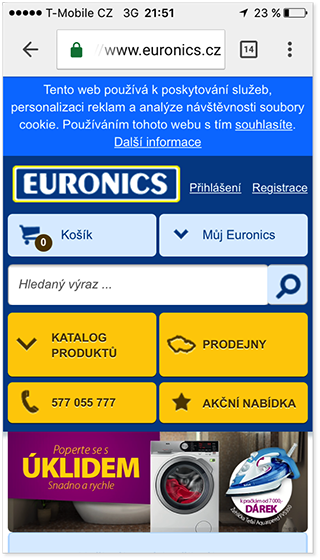
Jak spolehlivě zahltit návštěvníka
Myslím, že tato ukázka ani nepotřebuje popis, proč je tento styl zpracování chybný.

Co opravdu nepotěší
Dejte si pozor na zobrazení videí na mobilním telefonu, aby se pak návštěvníkovi nezobrazila tato hláška:

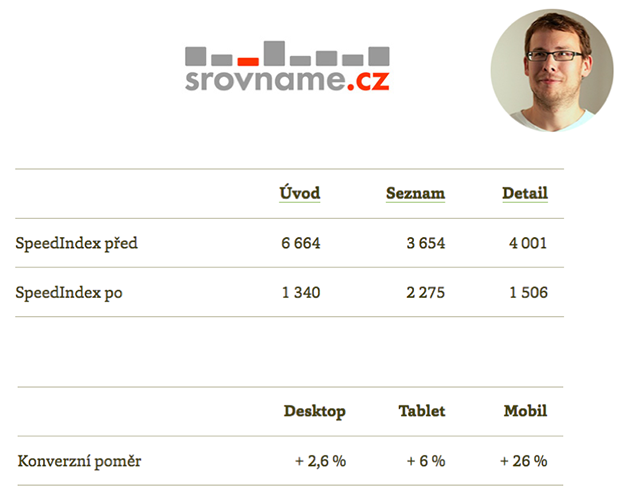
Vliv rychlosti načítání webu
Rychlost načtení je jedním z prvků, které mají vliv na pořadí ve výsledcích vyhledávání a Google po tomto faktoru poměrně hodně jde. Proto pozor, jak dlouho trvá načtení vašeho webu. Velice pěknou případovou studii publikoval Martin Michálek, kde je také vidět jednoznačný vliv na konverze.

Pozor na zobrazení na různých zařízení
Dejte si opravdu pozor, jak se váš web zobrazuje na různých zařízeních, ať nevznikají chybové stravy jako v ukázce. Níže najdete nástroje, které doporučuji.

Doporučené nástroje pro optimalizaci mobilního webu
Reportování bugů
Další zajímavé články o WebExpu
- Czechdesign.cz - Nenuťte uživatele přemýšlet – zaznělo na WebExpu 2016
- Martin Michálek - WebExpo 2016: přednášky prvního dne (a ta nešťastná velká Lucerna)
- Zdrojak.cz - Jaké bylo WebExpo 2016?
- Jan Polzer - Ohlédnutí za WebExpo 2016: nějaké povedené přednášky, pár kecálistů a špatně zvolené místo
- e15.cz - WebExpo 2016 je za námi. Jaký byl letošní ročník?
- aw-dev.cz - Jaké bylo Webexpo 2016
- newsfeed.cz - Jaké bylo WebExpo 2016
- Sunitka.cz - Jaké bylo WebExpo 2016 + rozhovor se Stevenem van Vessumem o SEO
- webmium.cz - Jak jsme si užili WebExpo 2016
- kulman.sk - Aké bolo WebExpo 2016
- Jan Václavík - To nejlepší z WebExpa 2016
- Lukáš Augusta - WEBEXPO 2016 A JÁ, WEBOVÝ MANÍK
Další zajímavé články o Eshopistovi
Závěrem
Budu opravdu moc rád, pokud budete mít jakékoliv doplnění, připomínky, otázky nebo s něčím nebudete souhlasit. Nebojte se to napsat do komentáře. Stejně tak budu moc rád, pokud tento článek budete sdílet a pomůžete mi šířit osvětu za lepší mobilní weby. Děkuji moc všem!


Pingback: Jak jsem objevil ̶A̶m̶e̶r̶i̶k̶u̶ ShopCamp - SEO specialista Marek Hnátek
Pingback: Výběr článků o affiliate marketingu za září 2016 | RSS ze světa
Pingback: Dojmy z WebExpa 2016 - Digitální marketér
Pingback: Vše o EET pro e-shopy, aktualizace Seznamáckého algoritmu a další novinky - SEO novinky – Marek Hnátek
Díky za super vyčerpávající článek. Přesně o podobných prvcích se vždy dohaduji s klienty. Nyní mám konečně podložené podklady.
Děkuji
super článok :) množstvo praktických ukážok a rád ako sa to má správne robiť … už ich len zapracovať na svoje weby :)
Velmi zajímavý článek! Fakt super!
Diky za clanek, muselo dat dost prace sem nahazet tolik obrazku :)
Obzvlášť zaujímavé je sledovať to percentuálne porovnanie koľko percent ľudí drží v akých polohách mobil. Podľa toho sa dá vyvodiť, že dôležité je aby na mobilnej verzii webu vedel návštevník kliknúť na všetky dôležité CTA prvky.
Skvělý článek! Velice mě zaujala pasáž o objednávkovém procesu. Toto téma se velice často řeší nejen v Rámci zobrazování na mobilních přístrojích. Z uvedených příkladů je jasné, že pokud je objednávkový proces na desktopu komplikovaný, na mobilu ne naprosto nezvladatelný! Prosím o doporučení čtiva na toto téma, případně mám pro Vás návrh na další článek, který si rád přečtu. :) Mimochodem, koukal jsem se na “Defining Mobile: 4-5.5 Inches, Portrait & One-Thumb” od Luke Wroblewského a zajímaly by mě aktuálnější data pro rok 2017 pro ČR. Myslíte, že to bude podobné?
Follow @Jan_Kvasnicka
Moc děkuji za komentář. Bohužel na toto téma není žádná ucelená kniha nebo ebook, jen pár videí, a nebo je neznám :) Ty trendy budou hodně podobné pro rok 2017, spíše jsem celkově zvědav, kam až se to posunem a jaká další zařízení do toho všeho budou spadat, jako chytré hodinky a další :)
Super článek a díky za něj.
Díky za přenosný článek :)
Super je obsáhnutí i chování uživatelů a grafika k smartphone gestures :)
Výborný článek! Myslím, že od vydání článku se toho stále moc nezměnilo. Tyto rady z článku dále doporučuji i v současnosti. Bylo by super, kdyby prošel článek i aktualizací :)
Pingback: Dojmy z WebExpa 2016 - Digitální marketer
Super článek a blog se spoustou nápadů. Díky
Pingback: Jak jsme si užili WebExpo 2016 – Testovací blog