Dnes bych se chtěl zaměřit na velice časté otázky, které poslední dobou slýchám: „Proč některé eshopy schovávají různé prvky v objednávkovém procesu?“, „Proč zde mají navíc velký kontakt?“ nebo „Proč mají ve všech krocích objednávky výpis obsahu objednávky?“. V ukázkách a popise budeme předpokládat, že objednávkový proces je správně navržen a obsahuje přehlednou navigaci. Budou ukázány pouze správné příklady řešení, jelikož těch špatných vidíme mnohem více (a nechci na nikoho ukazovat).
Proč některé eshopy schovávají různé prvky v objednávkovém procesu?
Návštěvníkovi eshopu bychom v objednávkovém procesu měli dávat co nejméně možností, které může udělat. Ideálně jen jednu možnost, a to dokončit objednávkový proces. Minimalizací těchto možností se nám zvýší míra dokončených objednávek.
Nový návrh eshop alfacomp.cz ještě není spuštěn, ale jde na něm vidět velký pokrok v rámci vývoje. Zde jsou screeny homepage a košíku:
Jak sami můžete vidět, tak úplně zmizelo levé menu s nabídkou produktů. Proč? Protože když už máme návštěvníka v objednávkovém procesu, tak je v našem zájmu, aby již nikde neodcházel, ale aby nákup dokončil. Zde se setkávám s otázkou: „Ale co když návštěvník klikl na tlačítko Přidat do košíku a chce ještě dále nakupovat?“. Z testování mám ověřeno, že v takovém případě testující klikali na logo eshopu, aby se dostali na homepage, nebo na tlačítko „Zpět k výběru zboží“, které se (většinou, nikoli vždy, ale v tomto případě ano) ukáže v okně zobrazeném pro potvrzení přidání zboží do košíku.
VaseCocky.cz
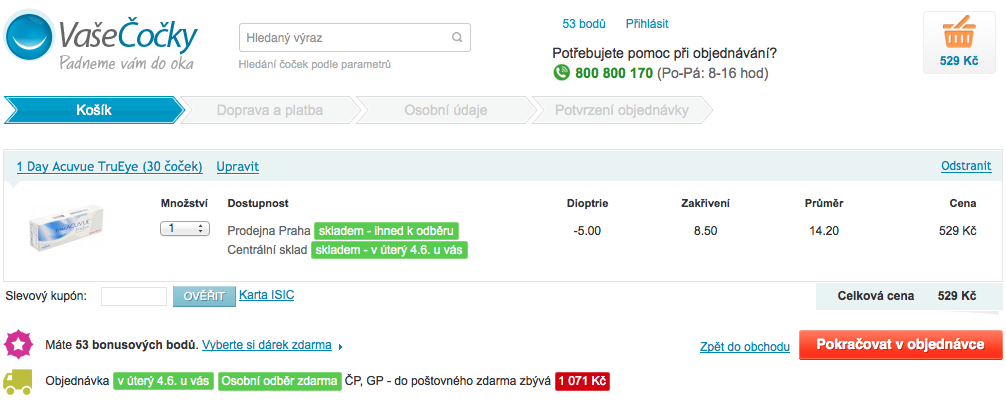
Vlasta Vávrů z eshopu Vasecocky.cz dotáhl tuto možnost ještě dále. Opět zde máte ukázku homepage a košíku:
Jak můžete sami vidět, nezmizelo jen menu, ale celý header je významně pozměněn. Informace, které nejsou v tomto bodě nákupu pro návštěvníka důležité, nebo by jej mohli rozptylovat, byly odstraněny. Navíc je zvýrazněna možnost pomoci při nákupu přes bezplatnou linku. Návštěvník tak zde má minimum možností, které může provádět.
Velice častou otázkou v této části je „Ponechat okno pro vložení slevového kupónu nebo nikoli?“. Toto je velice zajímavá otázka a podle mě je odpověď v tomto případě nejednoznačná. Sleva pomocí slevového kupónu může být perfektní lákadlo pro nákup, ideálně pokud jej dokážete použít i v rámci remarketingu. Na druhou stranu může způsobit odchod návštěvníka za účelem hledání tohoto slevového kupónu, a může se stát, že už se nevrátí, jelikož najde slevový kupón u konkurence. Riziko je velké, ale lákadlo je to také velké. Bohužel jsem ještě neměl možnost si tento fakt otestovat v praxi. Snad se k tomu dostanu.
Proč zde mají navíc velký kontakt? a Proč mají ve všech krocích objednávky výpis obsahu objednávky?
Odpovědi na tyto otázky si ukážeme na stejných eshopech v druhém a třetím kroku objednávky.
Beta.alfa.cz
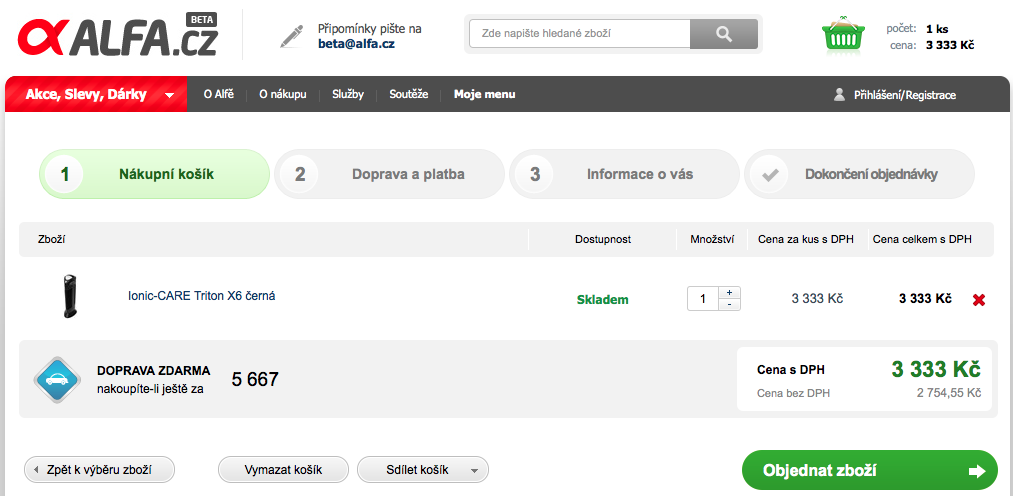
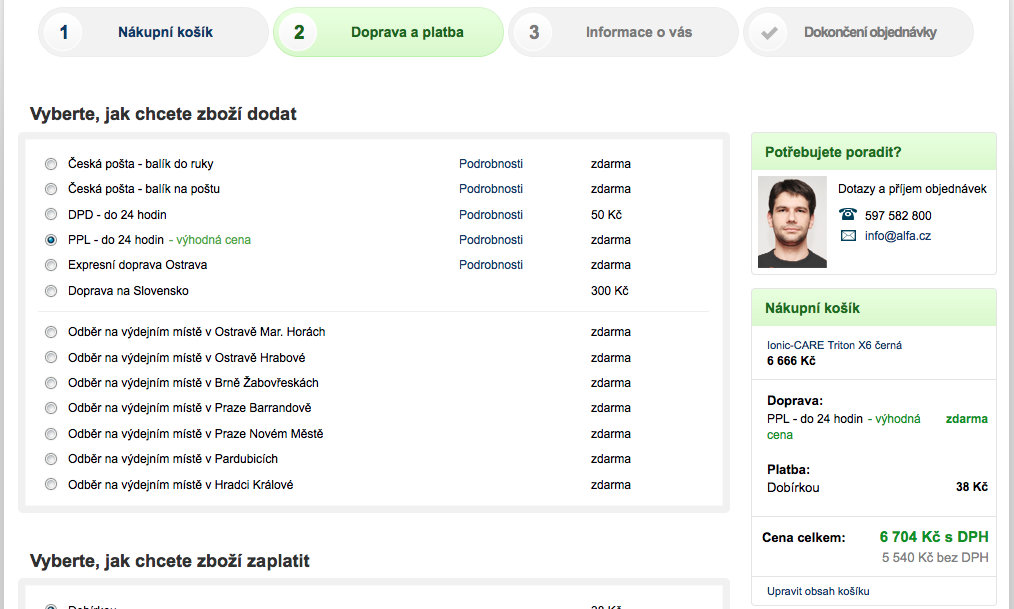
V těchto dvou krocích je přehledně vyobrazen obsah košíku a zahrnuje už i informaci o tom, kolik bude stát doprava. Je zde tedy finální cena celé objednávky. Přehledně vidíme, co jsme si do košíku dali a co objednáváme. Může se stát, že se při objednávání zakecáme, koukneme na televizi, budeme mít hovor, někdo nás vyruší, cokoliv, a takto se nemusíme vracet zpět na první krok, ale ihned vidíme, co v košíku máme a co kupujeme.
Je zde také viditelný kontakt, pokud si s něčím nevíme rady, tak nás jako první napadne zavolat, nikoli hledat informaci na eshopu, zda tam náhodou někde není. Je tedy opět minimalizována možnost odchodu z objednávkového procesu.
Vasecocky.cz
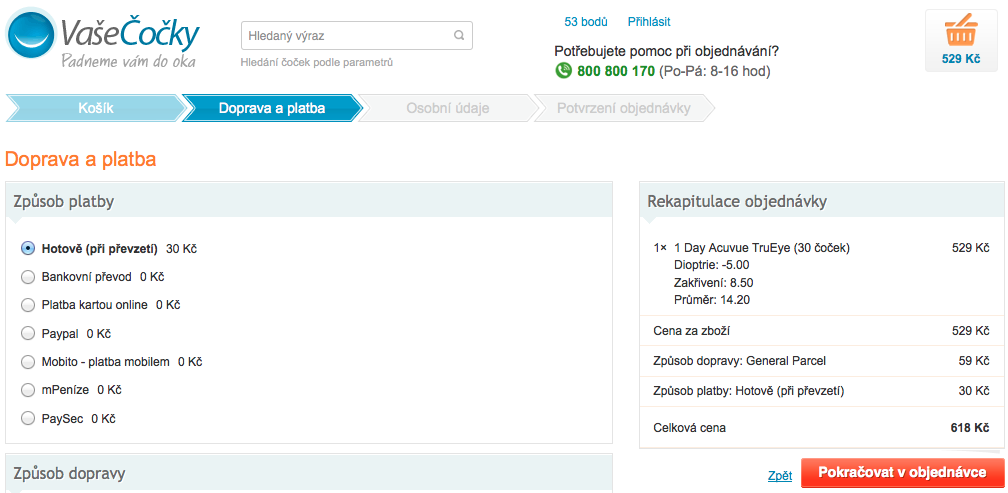
Zde zůstal umístěn kontakt na bezplatnou linku v headeru. V pravé části objednávkového procesu je stejně jako u prvního příkladu vypsán obsah košíku, tedy co si objednáváme. Návštěvník tak nemusí přecházet na první krok, aby si ověřil, co má v košíku.
Shrnutí
Snažte se o minimalizaci objednávkového procesu tak, aby návštěvník neměl možnost kde odejít a soustředil se jen na dokončení objednávky. Viděl už jsem eshopy, kde ještě v košíku promovali nejprodávanější zboží nebo nejrůznější akce, což je určitě špatně. Místo, aby zákazník nakoupil více zboží, tak se může stát, že jej daná nabídka zaujme a začne zkoumat podrobnosti o tomto produktu, což může způsobit, že odejde jinde. Pokud máte eshop, tak Vám doporučuji se zamyslet nad touto minimalizací v návaznosti na ukázky výše, které jsou provedeny správně. Určitě to ve velkém měřítku ovlivní počet dokončených objednávek.
Tento článek byl zaměřen pouze na výše uvedené 3 otázky, neřešil navigaci, obsah jednotlivých částí nebo počet kroků objednávkového procesu. Líbí se Vám článek? Uvítali byste více takových příkladů z praxe?









Follow @zdenekhejl
Dobrej článek. Minimalizace rušivých faktorů v rámci nákupního procesu je určitě dobrá věc. Nelze to ale úplně zevšeobecňovat – např. v některých případech může cross-selling v nákupním košíku zvýšit průměrnou hodnotu objednávky. Vše je nutné podrobit nějakému testování, popř. analýze, pokud jsou dostupná už nějaká data o využívání nákupního procesu.
A odpověď na otázku v článku – ano, určitě bych uvítal více podobných příkladů z praxe:)
Zdeněk Hejl recently posted..Jak efektivně plánovat svůj čas aneb 26 tipů pro time management
Follow @Jan_Kvasnicka
Souhlasím s tím, že je vše potřeba podrobit testování. Jsi už druhý, kdo píše, že to někde může fungovat. Dovedu si představit, že by tam byla nadídka nějakého levného přílušenství, o kterém si návštěvník nemusí moc informací zjišťovat, ale i tak bych ji tam za sebe nedával a spíše ji promoval v rámci detailu produktu nebo mezikroku nákupu. Máš prosím nějakou ukázku, kde to funguje? Já jsem právě hedal poměrně dlouho a bohužel jsem žádnou nenašel :(
Kvasnička Jan recently posted..Jarek Mikeš: Začínáme internetový start-up v ČR – 51 tipů
Follow @zdenekhejl
V detailu produktu mi to přijde poměrně brzy. Vhodné umístění cross-sellingu mi přijde v tom mezikroku, který se zobrazí po přidání položky do košíku.
Jiná zajímavá stránka ke cross-sellingu je http://www.getelastic.com/the-3-ps-of-cross-selling-in-the-cart/
Zdeněk Hejl recently posted..22 způsobů jak tvořit zajímavý obsah
Follow @Jan_Kvasnicka
Moc děkuji za odkaz. Také souhlasím, že mezikrok je nejlepší umístění. Snad budu mít někdy možnost si cross-sell reálně otestovat v košíku, nebo se dostanu k nějaké zahraniční studii. U nás se do toho nejspíše nikdo pouštět nebude. Uvidíme :)
Kvasnička Jan recently posted..Moje přednáška na Affiliate konferenci: „Zvyšování konverzního poměru v praxi“
Follow @TomasMatonoha
Určitě více příkladů z praxe a nejlépe podložené testováním. :)
Mimochodem, to každého baví otvírat ty obrázky v textu a pak se vracet zpět nebo je otvírat do nového okna?
Nasadil bych nějaký lightbox nebo něco, toto vidím na hodně blozích s WordPressem.
Tomáš Matonoha recently posted..Asynchronní a odložené zpracování JavaScriptu – atributy async a defer
Follow @Jan_Kvasnicka
Ahoj Tome, moc díky za připomínku, čekal jsem, kdo to kdy napíše :) Kouknu na nějaký pěkný plugin :)
Kvasnička Jan recently posted..Video z přednášky: 15+1 praktických marketingových rad
Follow @jirikomar
Je dobré vidět, že někdo Alfu ocení, ta objednávka mi dala docela zabrat, tolik podmínek, vztahů s ERP a jiných kulišáren jsem snad ještě při návrhu objednávkového procesu neřešil.
Follow @Jan_Kvasnicka
Je to znát a je to opravdu super, už se těším, až to bude nasazeno na ostrém. Hlavně jde vidět celkově tento trend, kdy se snaží eshopy minimalizovat informace a proces objednávky, což je jedině krok kupředu. Sám jsem zvědav, kolik eshopů to začne zavádět v nejbližší době :)
Kvasnička Jan recently posted..George S. Clason: Nejbohatší muž v Babylóně
Třeba astratex, nabídka tašky a dole další produkty. Podle mě cross-sell/up-sell sice může snížit % objednávek, ale pokud ti ve větším poměru zvýší hodnotu objednávky, tak je to OK.
Také jsem pro více praktických ukázek.
Pingback: Jak by měl být zpracován košík na eshopu? Ukážeme si prakticky | Kvasnička Jan - Blog