Dne 25. září se v Praze konala konference E-business Forum 2014, která je převážně zaměřena na eshopy a vše kolem nich. Loni jsem měl tu čest zde přednášet na téma Zvyšování konverzního poměru prakticky, letos jsem byl pozván s tématem Chcete vyšší konverze? Zkuste porušit pravidla. Toto téma je mi hodně blízké, jelikož se svými klienty často diskutuji na různá témata v rámci konverzního poměru, kdy si oni sami myslí, že mají pravdu, protože někde něco četli, slyšeli nebo to vidí na jiném eshopu.

Kdo z Vás již slyšel…
- …má to tak Alza, tak to uděláme taky…
- …nejlépe prý konvertuje Amazon, tak jej zkopírujeme…
- …četl jsem, že nákupní tlačítko má být vždy zelenou, to jsou nejlepší konverze…
- a podobné
Podobných dogmat jsem slyšel opravdu hodně, kdy někteří předpokládají na základě toho, co viděli, slyšeli, četli, bude něco fungovat. Sami si to ale ověřit nechtějí. Automaticky předpokládají, že to bude fungovat a ihned jim to zvedne konverze. Naposledy mě na podobnou diskuzi upozornila aplikace Mention a někteří mí kamarádi, kdy se na fóru WebTrh.cz strhla diskuze okolo pojmenování tlačítka. A podobných diskuzí můžeme najít opravdu hodně. I proto jsem se rozhodl mít toto téma.

Zelené tlačítko má vždy nejlepší konverze a červená znamená stop
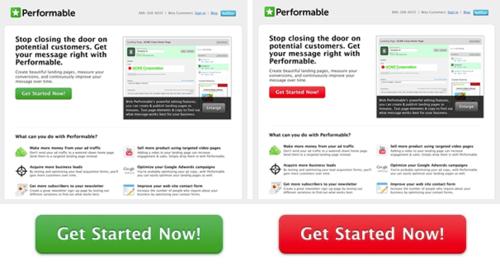
Ač se jedná o jednu z nejznámějších studií, stále existují takoví, kteří si dogmaticky myslí, že zelená barva je pro konverzní tlačítko nejlepší, ať je design webu jakýkoliv. Není to pravda a vždy záleží na designu webu, cílové skupině, personách atd. U tlačítka můžeme testovat jeho barvu, velikost, text, vliv okolních prvků, vliv ikony, kulaté nebo hranaté rohy, stínování, hover efekt atd. Je toho opravdu hodně. Nikdy se nedá dogmaticky říct, která barva bude fungovat nejlépe. V tomto případě lidé klikali o 21% více na červené tlačítko, i když někteří jsou stále zastánci toho, že červená znamená stop.

Výše jsem zmínil, že hodně záleží na cílové skupině a na personách, tedy kdo je reálným zákazníkem. Svým klientům dle tématu doporučuji využívat co nejvíce kontrastní tlačítko pro konverzi, jelikož s tím mám nejlepší výsledky, ale můžete také narazit na eshop, kde budou aktivní prvky v jedné barvě a bude to fungovat. Opět je ale nutné testování a nejde to dogmaticky říct. Vybral jsem pro Vás dvě ukázky:
Čím větší to tlačítko bude, tím větší bude mít konverze
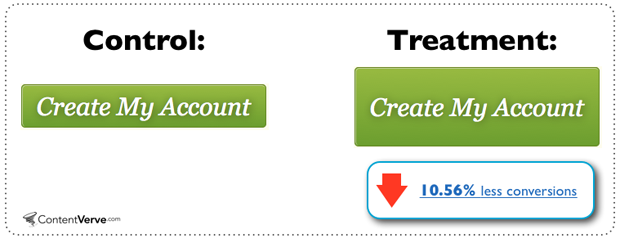
Opět budeme pokračovat u tlačítka, jelikož v českém trhu, když se mluví o zvyšování konverzního poměru, tak si většina představí právě tlačítka. V mnoha článcích jsme mohli číst, že čím máme větší tlačítko, tím se nám také zvýší konverze a pokud na něco chceme upozornit, tak to máme prostě udělat větší, aby to návštěvníka více upoutalo. Pozor na to, nemusí to být vždy pravda a i velikost tlačítka dokáže ovlivnit konverze negativně, což dokazuje také tato studie. Opět je nutné zamyslet se nad tím, zda nemáme tlačítko moc velké a jaký to může mít vliv.

Každý detail produktu by měl obsahovat tlačítka pro sdílení na sociálních sítích
Toto je snad jeden ze základů, kdy většina opravdu věří tomu, že tlačítka pro sdílení na detailu mají být vždy. Co když ale mohou negativně ovlivnit Vaše konverze a kdy je opravdu využívat? Kolikrát jste Vy sami sdíleli produkt na sociálních sítích z detailu na eshopu? Pro každé odvětví určitě smysl nemají. Stále narážím na eshopy, kde tato tlačítka mají u většiny produktů samé nuly. O tomto problému pojednává tato studie, kde testovali vliv konverzních tlačítek na detailu produktu. V tomto případě bez tlačítek pro sdílení na sociálních sítích byla proklikovost na nákupní tlačítko o 11,9% vyšší. Ano, určitě záleží na umístění těchto tlačítek i na tom, jak jsou zpracovaná. Opět doporučuji nebrat jako dogma, ale otestovat si tento vliv a ideálně to projednat s člověkem, se kterým spolupracujete na marketing sociálních sítí. V tomto článku najdete doporučení, jak na to.

Usnadníme návštěvníkům registraci pomocí Facebooku
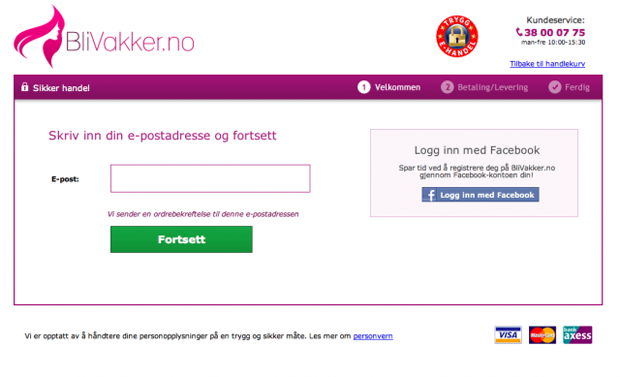
Registrace pomocí Facebooku může návštěvníkovi celý tento proces velice usnadnit. Může to mít ale i negativní vliv? Co když tomu někteří nedůvěřují, nebo u nich vznikne rozhodovací paralýza? O tom právě pojednává tato studie, kde bylo přihlášení pomocí Facebooku součástí objednávkového procesu. Pokud jej odstranili, zvýšili se jim konverze o 3%, což v jejich případě dělalo 10 000 USD/týden, a to nejsou zanedbatelné finance. Kdo z Vás se nad touto možností někdy zamýšlel, že by to mohlo mít negativní vliv? Přitom tento eshop, na kterém testování proběhlo, prodává kosmetiku.

Velké fotografie návštěvníka na výpise produktů více zaujmou – častěji nakoupí
Tato možnost se nyní hojně zavádí u některých eshopů a mě samotného vždy hodně zajímalo, jak tento výpis ovlivňuje nákupy zvýrazněných produktů a celkově konverzní poměr nebo další metriky. Velice pěkně je to vše rozepsáno v této studii, kdy porovnávali právě takové výpisy produktů na eshopu s ponožkami. Předpokládali, že návštěvníci budou více kupovat právě zvýrazněné produkty. Co když ale návštěvníka nezaujme ani jeden zvýrazněný produkt? Musí se poté prodírat mezi ostatními ve výpise, který pro něj nebude moc přehledný. Tato studie mě velice potěšila a doufám, že podobných bude ještě více.

Ikony pomůžou návštěvníkovi v orientaci
Mezi další zaběhnutá dogmata patří, že ikony nám zjednodušují orientaci na webu. Například ikona lupy pro vyhledávání, panáček pro přihlášení, emailu pro přihlášení k odběru novinek atd. Jak je to ale s rozcestníky nebo s výpisem kategorií? Tato případová studie ukazuje vliv rozcestníku mezi hlavním menu a výpisem konkurenčních výhod, kdy předpokládali, že pokud nabídnou návštěvníkovi nejnavštěvovanější kategorie, porostou také obraty, což se nestalo. Návštěvníka toto umístění může spíše mást, nebo se bude zaměřovat pouze na tyto kategorie a nikoli na další v hlavním menu. Opět doporučuji testovat a testovat i zpracování rozcestníku.
 Budeme mít slider, ten mají všichni
Budeme mít slider, ten mají všichni
Stále více přibývá studií, které ukazují, jak špatně navržené slidery nefungují. Někteří už o tomto faktu ví, ale přesto si tento slider na webu ponechávají. Proč tomu tak je? Je to z důvodu, že to nechtějí řešit nebo mají jiný důvod? Další ze studií ukazuje rozdíl mezi zpracováním slideru a rozcestníkem, kdy slider měl proklikovost pouze 1,96% a rozcestník měl proklikovost 43,03%, což je opravdu obrovský rozdíl. Proč ale takový úspěšný a vysoce konvertující eshop jako Amazon má slider, a hned dokonce dva nad sebou? Krásně to vyjadřuje nutnost testování a nikoli pouze poslouchání dogmat. Navíc každý eshop je úplně jiný, má jinou cílovou skupinu a zákazníky.

Telefon je postačující v kontaktech nebo patičce
Některé eshopy dokonce nechtějí, aby jim lidé volali, že je tím spíše otravují. Telefonní kontakt je jedním ze základních kanálů pro prodej a zákaznická péče je to, co Váš business posune o několik levelů výše. Přes telefon se stále provádí velké procento objednávek, tedy tuto situaci nepodceňujte. Takovou změnu jsme provedli na eshopu Pilulka.cz, kde jsme přidali do headeru telefonní číslo s dny a časem, kdy mají lidé volat. Nárůst počtu volání je přibližně o 20% a také se rapidně snížil počet volání mimo vymezené dny a čas. A to se jedná pouze o minimální změnu v rámci celého eshopu.

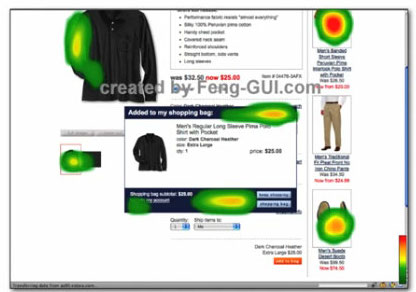
Změna pozadí pro pop-up okno přece není potřeba
Koho by vůbec napadlo se nad tímto zamýšlet nebo to nějak řešit. Změna pozadí u pop-up okna dokáže velice hodně ovlivnit vnímání celé stránky. O tom krásně pojednává tato studie, pro kterou byly využity heat mapy. Myslím si, že k tomuto není potřeba se více rozepisovat.


Doprava zdarma není až tolik podstatná
Ohledně dopravy zdarma se stále vedou dlouhé diskuze, zda má smysl nebo nemá a jak hodně dokáže návštěvníka ovlivnit. Opět hodně záleží na zaměření eshopu a všem doporučuji otestovat její vliv. Velice pěkně je to rozepsané v této studii, kdy byl nárůst hodnoty průměrné objednávky o 7,32%. Když už ale chceme otestovat, že doprava zdarma funguje, tak kde tuto informaci umístit? Je tolik různých možnosti:
- Na homepage – sporilek.cz
- Na homepage – lekarna.cz
- Na homepage – kasa.cz
- Na homepage – nejlevnejsipneu.cz
- Hover efekt košíku – pilulka.cz
- Mezikrok nákupu – trikator.cz
Proto neberte dogmaticky, zda to funguje pro jedno umístění nebo druhé, ale zkoušejte různé varianty a kombinace, dokud nenajdete tu nejúspěšnější.
Jednokrokový objednávkový proces nebo vícekrokový?
Další z témat, které by vydalo na samostatný článek. Vždy záleží na tom, kolik funkcí v tomto procesu bude, zda si může návštěvník vybrat dárek, použít iBody, stanovit datum doručení objednávky, využít věrnostní program, ISIC kartu, kolik možností je pro dopravu, platbu, zda má eshop prodejny nebo nikoli, zda je nutná registrace nebo jaké jsou možnosti pro nákup atd. Je toho opravdu hodně a nejde opět dogmaticky říci, kolika krokový objednávkový proces má lepší konverze.
Slide z mé přednášky
Závěrem
Budu rád, když si z tohoto článku/přednášky odnesete 2 základní věci:
- Best practices chápejte jako doporučení pro testování, nikoli jako dogmata
- Inspirujte se, nevytvářejte bezhlavě kopie
Zde je seznam nástrojů, které doporučuji využívat pro testování. Většina z nich má měsíční verzi zdarma k vyzkoušení:
Pokud znáte jiná dogmata nebo případové studie, budu moc rád když se o ně podělíte v komentářích nebo pokud budete článek sdílet, děkuji moc.

Pingback: Chcete vyšší konverze? Zkuste porušit pravidla | RSS ze světa
Follow @Aira_GROUP
Osobně mi přijde, že spousta lidí staví web podle načtených pouček a zaručeně fungujících návodů a naprosto vypne zdravý selský rozum :) Mimochodem jako přes kopírák je to i v SEO.
Jinak díky za odstavec o share pluginech, nikdy mě nenapadlo, že by nulové hodnoty tlačítek mohly mít vliv na konverze. Je pravda, že např. instalatérské trubky se asi moc sdílet nebudou :)
Follow @JaroslavBereza
Nějaká další dogmata…
1) uživatel se na e-shopu neregistruje před samotným nákupem. Registruje se jen pokud je to nevyhnutelné.
2) čím méně povinných polí má formulář, tím lepší konverze
Pěkný článek :) Díky za tip na testování…Člověk se postupně učí
Musím říct, že zelená v bannerech funguje i ve standartních MFA. Proklikovost měřím v Analytics a když je button ve článku, odvede čtenáře až ve 30 procentech případů.
Follow @mironovotny
Zajímavé postřehy. Co se týče sharovacích tlačítek tak tam si myslím, že jejich přítomnost bude hodně daná tím že je má spousty eshopu ve “výbavě” a prostě se automaticky zobrazují u každého výrobku. Když jsem koukal na ty screenshoty s těma ponožkama, tak sem si vzpomněl na eshopy co mají neustále se donačítající zboží při scrollování. Mě osobně to jako uživatele rozčiluje, ale ja budu špatný vzorek :-) Nebyla by na to nějaká studie, jak je tento způsob zobrazování úspěšený?
Tyjo, super, díky moc za velice přínosné info ;-)
Co určitě mohu potvrdit je teorie se zeleným tlačítkem. Mimochodem vůbec se mi u eshopů neosvědčujou newslettery, neposílaj téměř žádný traffic a ještě menší konverze.
Mne sa newslettri neoplatili vobec, mal som nejake zoznamy z predoslych projektov + som kupil nejake a nemalo to ucinok, vobec som to dalej neriesil.
Co sa tyka zelenej farby, to som nikde nepocul este, urcite vyskusam a dam vediet.
Follow @Profikancelar
Super, moc díky za článek!
Follow @olivero_cz
SUPER, díky za článek.
Follow @nytradaniel
Dobrý den, bohužel nikde na těchto shopech (až na výjimky) nevidím zájem o lidi, kteří ještě nejsou rozhodnuti koupit (nakoupí třeba za měsíc nebo i později). Děláte A/B testing i na takto složitějších komunikací s návštěvníky eshopů?
Follow @Jan_Kvasnicka
Dobrý den, toto je spíše o správném měření a vyhodnocování možností, jak se zákazníkovi připomenout, například remarketingem, emailem, pop-up okno při návratu na eshop atd., které poté můžeme A/B testovat.
U eshopů, kde je dlouhodobý rozhodovací proces, je potřeba přesně znát cílovou skupinu, ideálně mít persony, rozepsané ovlvňující faktory rozhodnutí a s těmi na eshopu pracovat, aby právě Váš eshop byl ten, kde najde návštěvník ty infromace, které potřebuje. Pěkně o tom pojednává framework SEE-THINK-DO od Avinashe, který takto pracuje s obsahovou strategií napříč různými kanály.
Ahoj Honzo, tak už je po Vánocích (po probděných nocích nad klienty :-) ) tak kdy budou zase nové články?
Pingback: Dali jste svému webu jasný cíl?